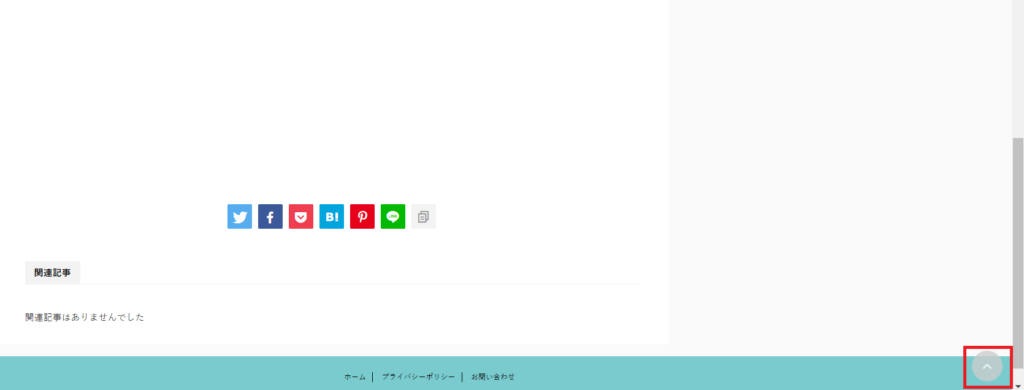
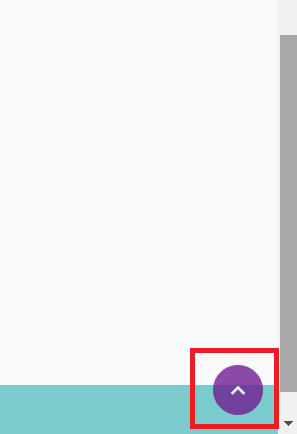
ページを少しスクロールすると、右下に「ページトップに戻るボタン」が現れるサイトは多いと思います。

記事を読んでいる途中で先頭に戻りたいときに便利な機能です。
サイトやブログに合わせて色を変更することで統一感が出せたり、目立たせることができます。
今回は、「トップに戻るボタン」の色や形などの変更方法についてご案内していきます。
当ブログでは有料テーマの「AFFINGER6」をしており、それに沿ったご案内になります。
また、AFFINGER6 では、「トップへ戻る」ボタンが標準実装されているので、設定は簡単です。
色を変更する方法
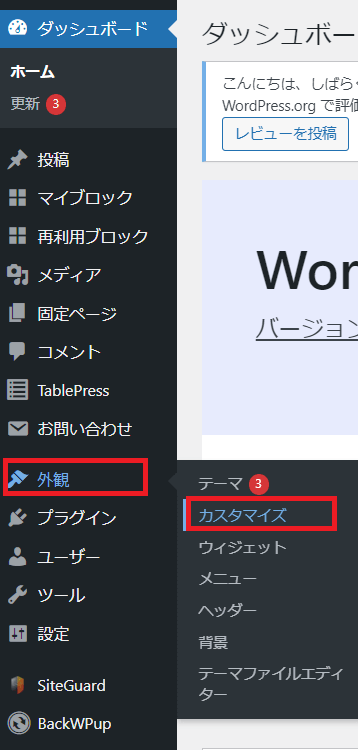
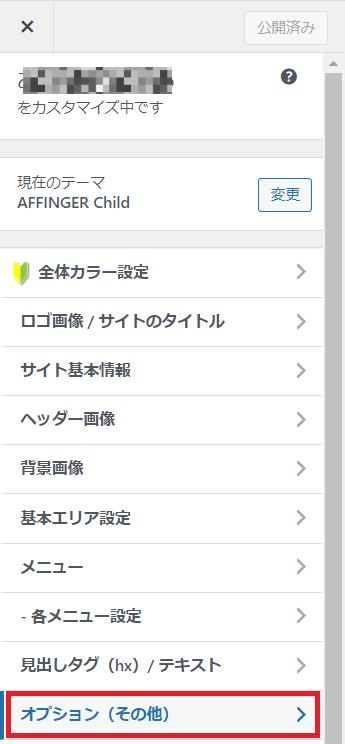
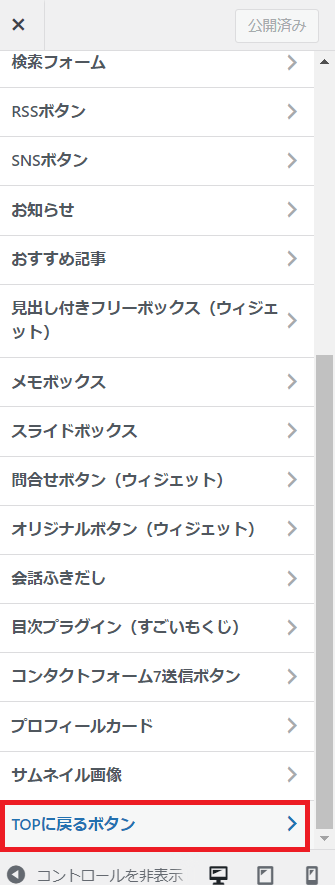
「外観」 → 「カスタマイズ」 → 「オプション(その他)」 → 「TOP に戻るボタン」 の順にクリックし、「背景色」を選択します。



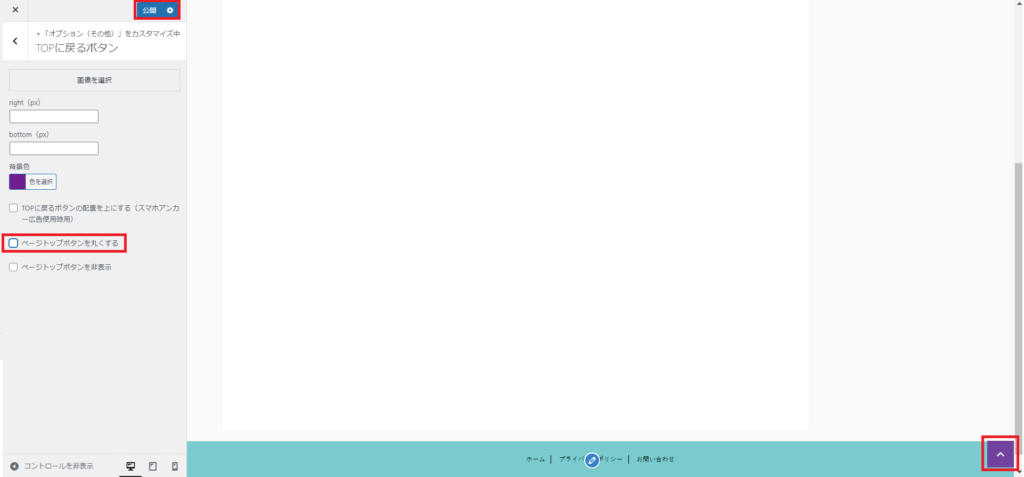
好きな色に変更して、「公開」をクリックしてください。

色が変わりました。

以上で、トップに戻るボタンの色の変更のご案内は終了です。
形を変更する方法
「ページボタントップを丸くする」のチェックを外して「公開」をクリックすると、四角に変わります。

以上で、トップに戻るボタンの形を変える方法のご案内は終了です。
トップに戻るボタンを画像に変更する
トップに戻るボタンを画像にすることもできます。
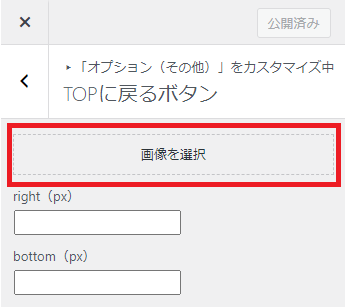
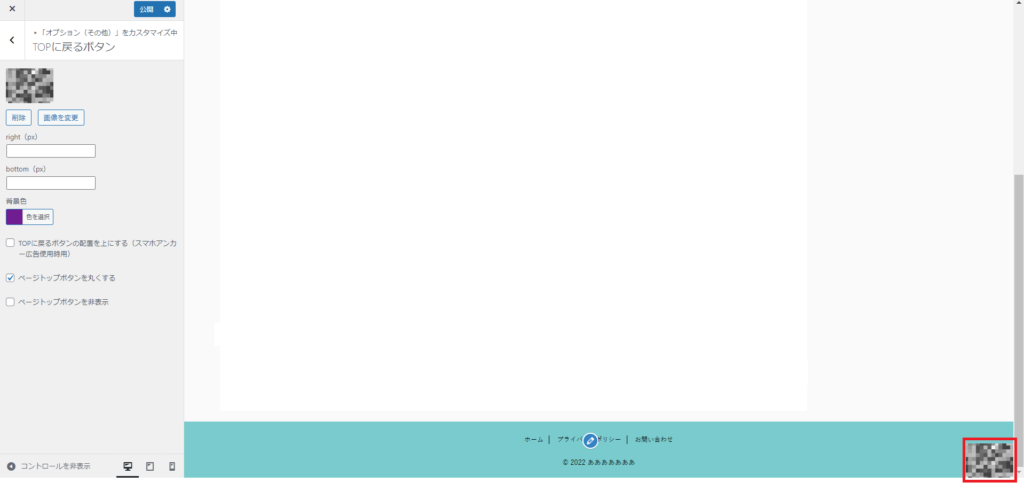
「画像を選択」をクリックし、好きな画像を選んで「画像を選択」をクリックします。

選択した画像に変更されました。

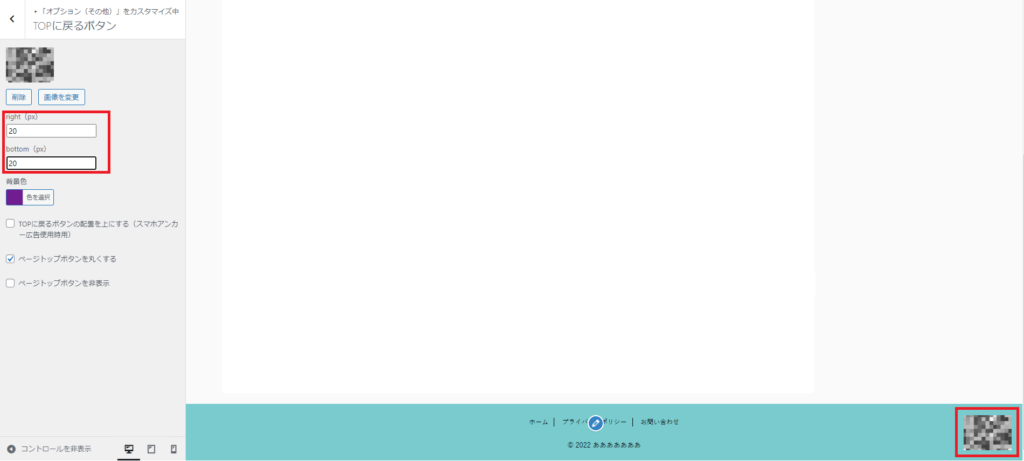
トップに戻るボタンが角にぴったりくっついた状態になっています。
「right」「bottom」に任意の数字を入力することで、角から離すことができます。

以上で、トップへ戻るボタンを画像に変更する方法についてのご案内は終了です。
トップに戻るボタンを消す
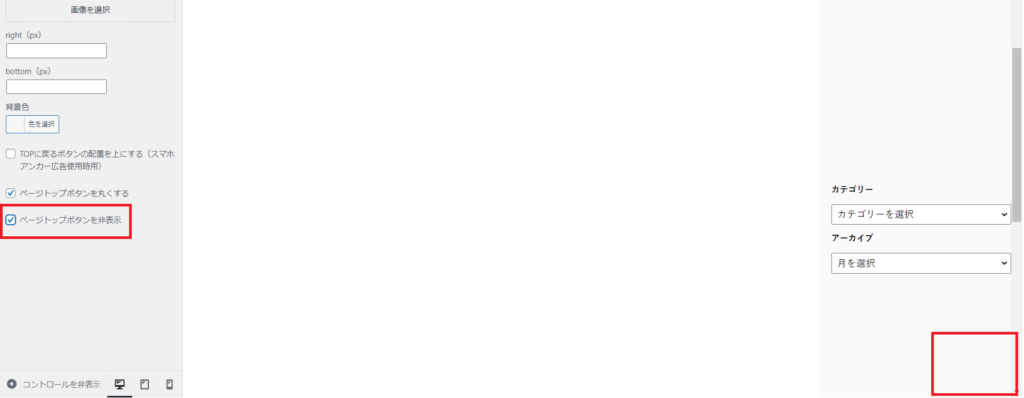
トップに戻るボタンを利用しない場合は、「ページトップボタンを非表示」にチェックを入れて「公開」をクリックします。

以上で、トップへ戻るボタンを消す方法のご案内は終了です。
以上で、トップに戻るボタンの様々な変更方法についてのご案内は終了です。
サイトのデザインや好みに合わせて変更してみてください。