WordPressのデザインテーマのほとんどには、「親テーマ」と「子テーマ」の2つが入っており、この2つはセットで機能しています。
そして、サイトのCSSなどを変えたい時は、基本的に子テーマで編集する必要があります。
ですが、初期状態の子テーマにはほとんどファイルが入っていないので、必要なファイルは親テーマからコピーしなければいけません。
今回は、親テーマにあるファイルを子テーマへコピーする方法についてご案内していきます。
なお、当ブログはレンタルサーバーに「ConoHa WING」、有料テーマに「AFFINGER」を使用しており、それに沿ったご案内となります。
親テーマとは
WordPressサイトの基となるファイルが集まったテンプレートのことです。
一般的に、テーマと言われるものは「親テーマ」のことを指します。
子テーマとは
親テーマから、必要なファイルだけをコピーして作られたファイルのことです。
子テーマを編集すると、親テーマが子テーマで編集した内容を読み込んでサイトに反映させます。
ここで親テーマの内容が書き変わるわけではないので、親テーマの内容に影響を与えずにカスタマイズすることが可能です。
なぜ子テーマを使用するのか
親テーマのファイルを直接編集してもよくない?と思ったのですが、親テーマを直接いじると以下のような問題が起こる可能性があることがわかりました。
①親テーマの内容はアップデート時にリセットされる場合がある
親テーマは定期的にアップデートがかかり、最新の内容に置き換わる時にカスタマイズした内容が消えてしまう可能性があります。
それに対して、子テーマはアップデートの対象にはならないため、カスタマイズした内容は消えません。
②元のコードが分からなくなった時に、親テーマから引っ張ってこれる
親テーマを直接編集していて、誤って必要なコードを消してしまったり余計な文字を入れてしまうと、サイト全体に不具合を起こしてしまいます。
元のコードが分からなくなってしまうと、最悪テーマを初期化していちから作り直さなければならない、なんてことにもなりかねません。
その点、子テーマで同じ状況になっても、テンプレートは親テーマに残っているので引っ張ってこれます。
そのため致命的なダメージになりにくいです。
それでは、親テーマのファイルを子テーマにコピーする手順をご案内していきます。
親テーマのファイルを子テーマにコピーする方法
コピーの方法は様々ありますが、この記事ではFTPクライアントソフトの「FFFTP」というソフトを使用した方法をご案内します。
FTPクライアントソフトは、サーバー上にあるホームページを表示するためのファイルに直接アクセスできるソフトです。
当ブログでは「ConoHaWING」というサーバーを使用しており、それに沿ったご案内になります。
1.FFFTPのダウンロード
以下リンクよりFFFTPをダウンロードしてください。
「FFFTP」定番FTPクライアントソフト – 窓の杜ライブラリ
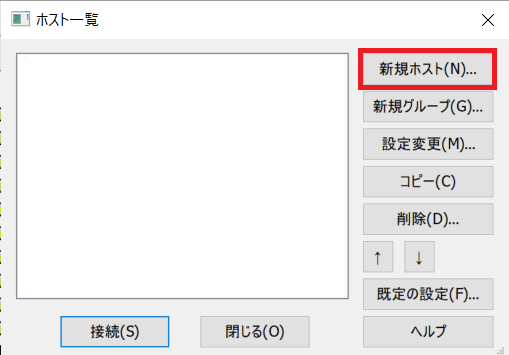
インストール終了後、ソフトを起動して新規ホストをクリックします。

2.ホストの設定
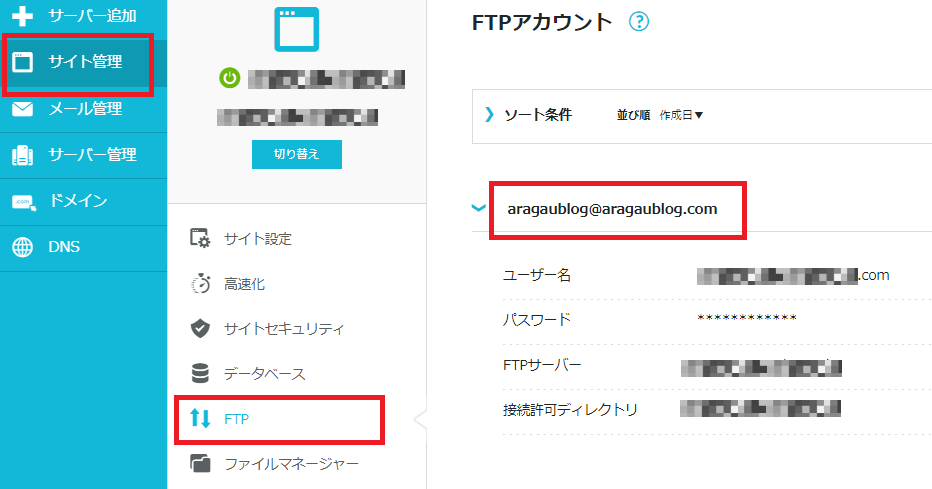
ConoHaWINGにログインし、「サイト管理」→「FTP」の順にクリックします。
右にあるドメイン名をクリックすると、アカウント情報が表示されます。

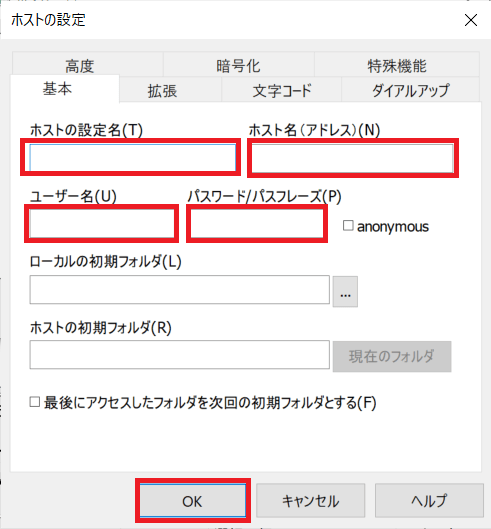
上の画像のFTPアカウントの情報を確認しながら以下の項目を入力します。

ホストの設定名:分かりやすい名前を入力
ホスト名(アドレス):FTPアカウントのサーバー名を入力
ユーザ名:FTPアカウントのユーザー名を入力
パスワード/パスフレーズ:レンタルサーバーのパスワード
ローカルの初期フォルダ:空欄でOK
ホストの初期フォルダ:空欄でOK
「OK」をクリックすると設定が完了し、サーバーにアクセスできるようになります。
3.親テーマから必要なファイルをコピーする
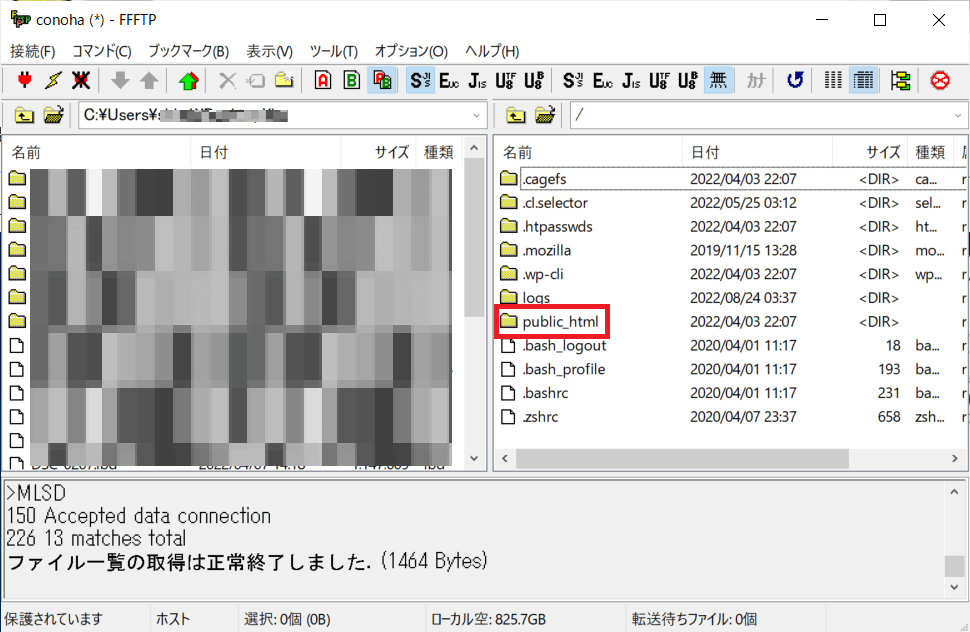
まず、親テーマにアクセスして、必要なファイルをコピーします。
「public_html」→自身のブログのドメイン名→「wp_content」→「themes」→「affinger(ここは自身の使用しているテーマ名)」の順にクリックすると、親テーマにアクセスできます。

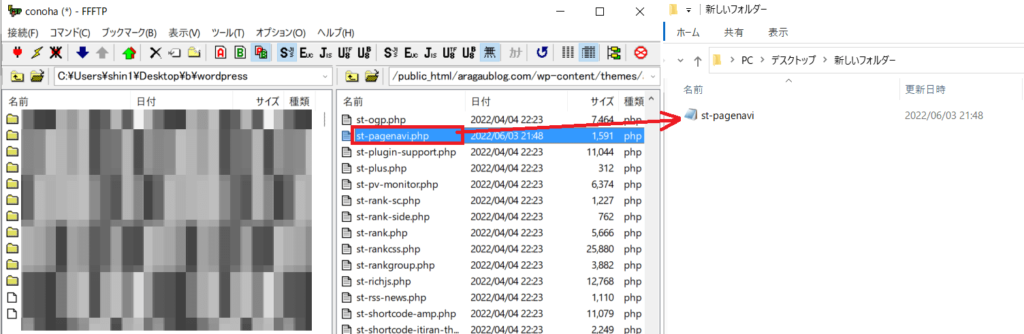
コピーしたいファイルをデスクトップなどにドラッグ&ドロップすると、コピーは完了です。

4.子テーマにファイルをアップロード
先ほどコピーしたファイルを子テーマに入れます。
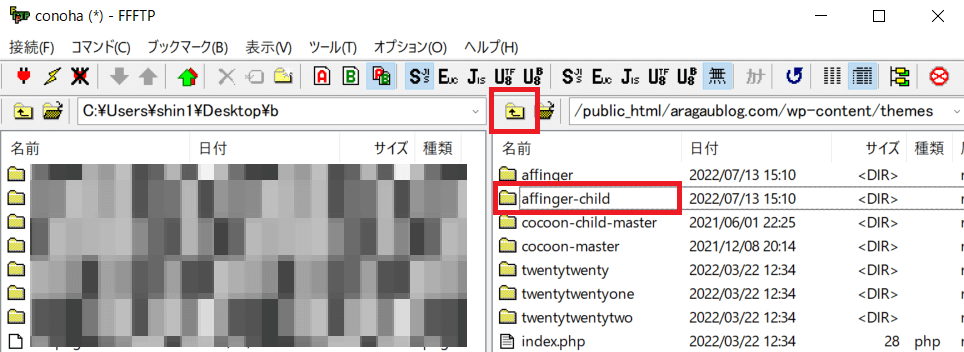
「affinger」から一つ戻り、「affinger-child」をクリックすると、子テーマにアクセスできます。

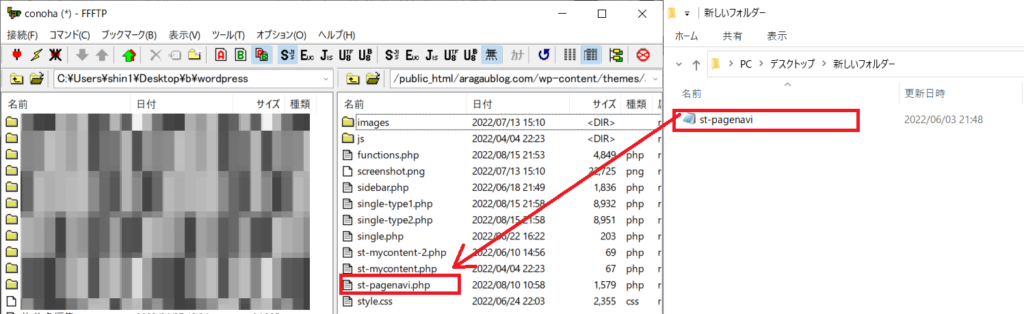
先ほど親テーマからコピーしたファイルをドラッグ&ドロップすると、子テーマへのコピーは完了です。

これで、子テーマにコピーしたファイルが反映されました。
5.WordPressで子テーマを確認する
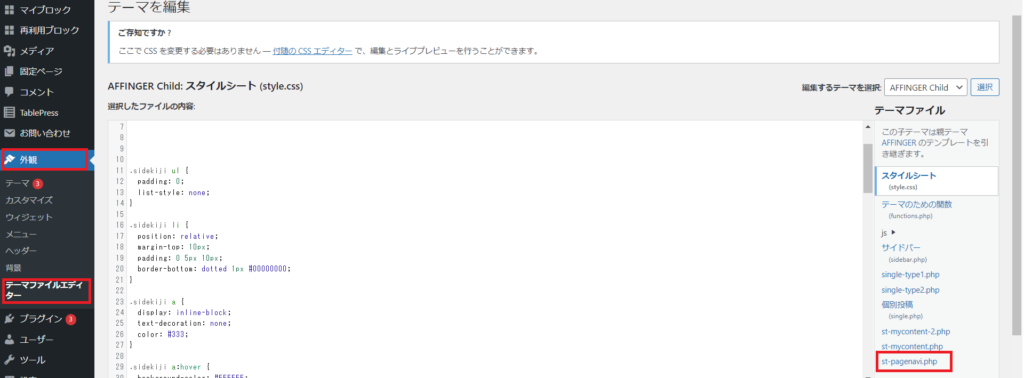
WordPressにログインし、「外観」→「テーマファイルエディター」の順にクリックして、子テーマを開きます。
当ブログではAFFINGERを使用しているので「AFFINGER Child」となっていますが、「お使いのテーマ名+child」を選択すると子テーマが開きます。
先ほどコピーしたファイルが追加されて、編集できるようになっています。

以上で、親テーマから子テーマへのファイルのコピー方法のご案内は終了です。
都度必要なファイルを親テーマからコピーして、サイトをカスタマイズしていきましょう。