ブログ記事を投稿するにあたって、使用する画像枚数が多くなる場合があると思います。
ですが、画像が多いとサイトの表示速度は遅くなります。
サイトの表示が遅かったり画像が中々表示されないと、ユーザーはイライラしたり諦めてサイトを離れてしまうリスクがあります。
画像ファイルのサイズは小さいほど、サイトは早く表示されます。
ですが、一枚一枚手作業で画像を圧縮するのは大変だし面倒です。
そこで今回は、自動で画像ファイルのサイズを圧縮してくれる「EWWW Image Optimizer」というプラグインを使用する方法をご案内していきます。
EWWW Image Optimizerの特徴
- 画像を劣化させずに圧縮が可能・画像をアップロードしたら自動で圧縮してくれる
- すでにアップロードした画像はまとめて圧縮できる
手作業で画像を圧縮しなくてもよいので、とても便利なプラグインです。
それでは設定手順をご案内していきます。
インストールと有効化
WordPressの管理画面から、「プラグイン」→「新規追加」の順にクリックします。
検索窓に「EWWW Image Optimizer」を入力するとプラグインが出てくるので、「今すぐインストール」→「有効化」の順にクリックしてください。

EWWW Image Optimizer の設定方法
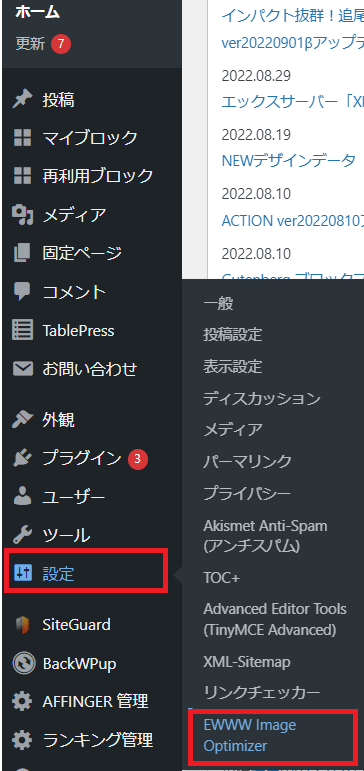
「設定」→「EWWW Image Optimizer」の順にクリックすると、「基本タブ」の詳細設定の画面が表示されます。

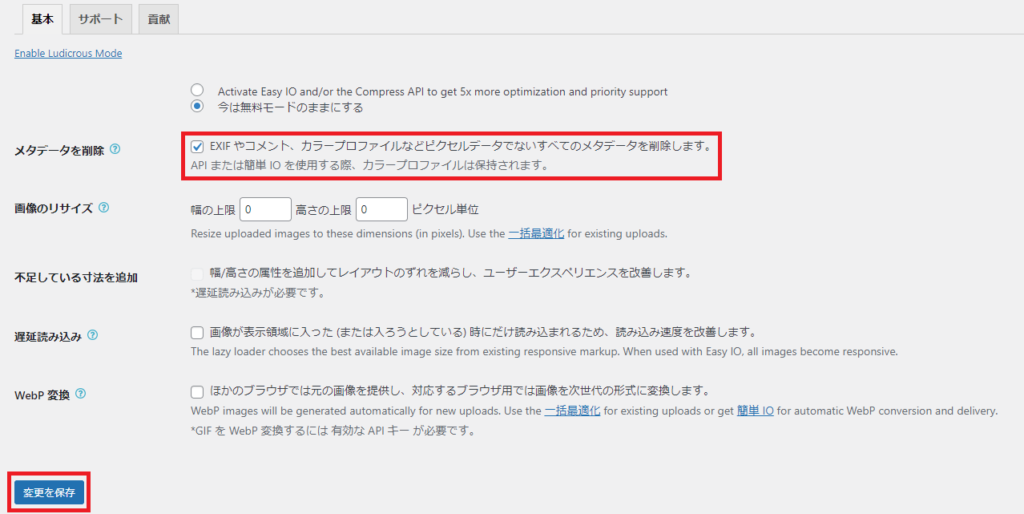
基本タブの設定

メタデータを削除:「EXIF やコメント、カラープロファイルなどピクセルデータでないすべてのメタデータを削除します。」にチェックをつける
メタデータは、撮影場所やカメラ情報などが記載されているデータのことです。
これを削除することで、可能な限り画像のファイルサイズを小さくすることができます。
「変更を保存」をクリックして、EWWW Image Optimizerの設定は完了です。
続いて、使い方についてご案内していきます。
EWWW Image Optimizer の使い方
EWWW Image Optimizerの主な使い方は2つです。
- 新規画像の圧縮
- 既存の画像をまとめて圧縮
順番に使い方をご案内していきます。
1.新規画像の圧縮
新規画像については、アップロード後の操作不要です。
画像のアップロードは、「メディア」→「新規追加」より行えます。
下の画像③の点線内にアップロードしたい画像をドロップすれば、アップロード作業は完了です。

先ほどの「基本タブの設定」で設定が終了していれば、画像は全てアップロードとすると自動で圧縮してくれます。
どのくらい圧縮されたかは、「メディア 」→「 ライブラリ」で表示される画像一覧画面で確認できます。
例えば下の画像だと、627Bの圧縮に成功していることになります。

以上で新規画像の圧縮作業は完了です。
2.既存の画像をまとめて圧縮
EWWW Image Optimizerの設定をする前にアップロードした画像については、まとめて圧縮することができます。
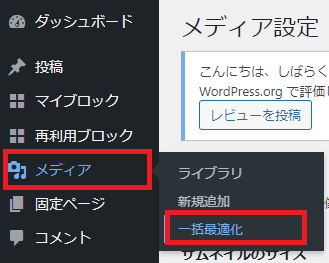
「メディア」→「一括最適化」の順にクリックします。

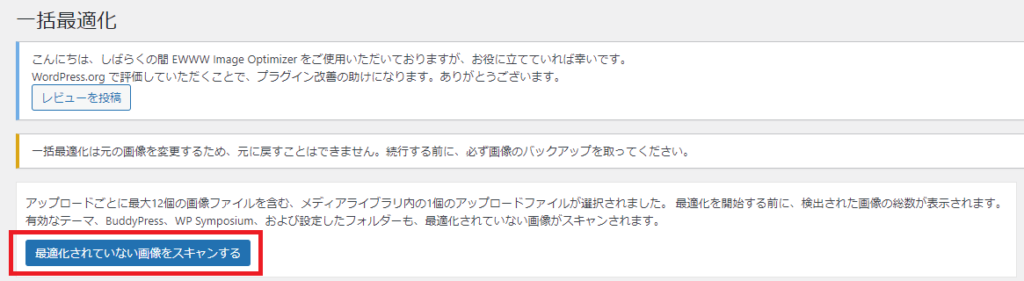
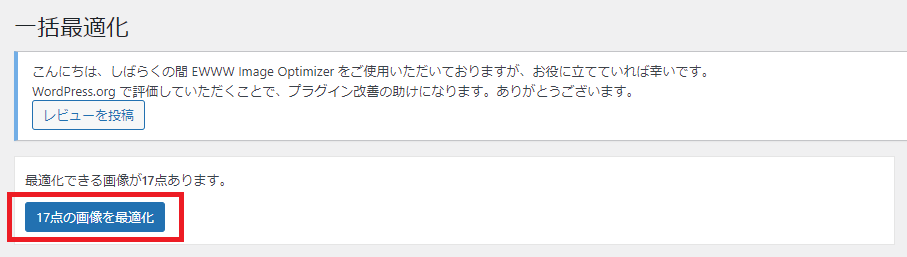
「最適化されていない画像をスキャンする」をクリックして、圧縮できる画像があれば、「〇点の画像を最適化」というボタンが表示されるのでクリックしてください。


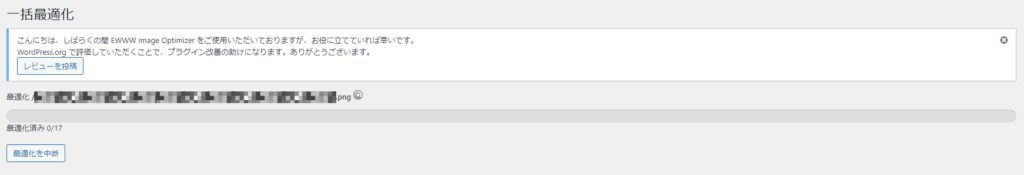
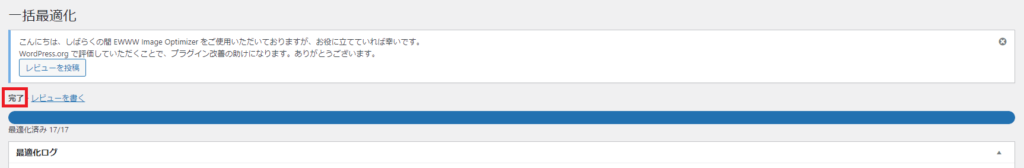
画面が切り替わって、圧縮されていない画像の圧縮作業が開始されます。

下の画像のように、「完了」と表示されればOKです。

以上で既存の画像の圧縮作業は完了です。
3.より画像を圧縮したい場合の対応方法
「tinypng」という画像圧縮サイトを使うと、「EWWW Image Optimizer」よりもさらに画像サイズを圧縮してくれます。

ただし、「tinypng」を使う場合はいくつか注意点があります。
- 一度にまとめて圧縮できる画像は20枚まで
- 1つの画像のファイルサイズは5MB以内
- 「tinypng」はWordPressと連動していない
- そのため、最初に「tinypng」で画像を圧縮してから、その画像をWordPressにアップロードする必要がある
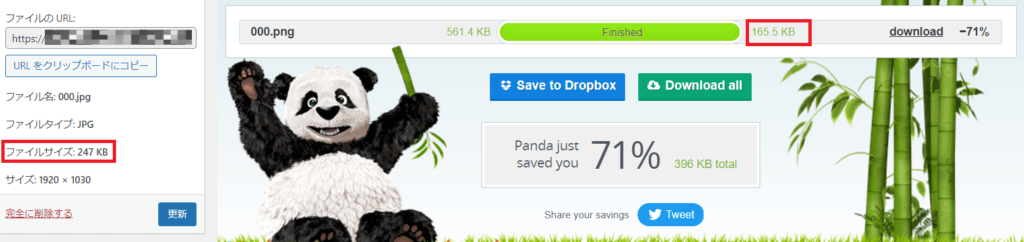
同じ画像で圧縮するとどれくらい差があるのか比較してみました。

元の画像サイズ:561.4KB
↓圧縮後のサイズ
(左)EWWW Image Optimizer:247KB
(右)tinypng:165.5KB
「tinypng」は画像の圧縮率は高いものの、工程がひとつ増えるので面倒に感じるときがあります。
なので、以下のように使い分けてもいいかもしれません。
- 手間なく簡単に圧縮したい、元画像のサイズが小さい→「EWWW Image Optimizer」のみで圧縮
- より画像のサイズを圧縮したい、元画像のサイズが大きい→「tinypng」で圧縮してから「EWWW Image Optimizer」にてさらに圧縮
以上でEWWW Image Optimizerの設定方法と使い方のご案内は終了です。
サイトの表示速度を上げる方法は様々ありますが、簡単で効果の高い方法は画像ファイルの圧縮です。
サイトの表示速度が上がると、ユーザーも快適に閲覧できますし、SEOに対しても好影響を与えるのでぜひ設定してみましょう。