記事に目次があることで、訪れたユーザーは「どの辺に」「どんなことが」書いてあるのか見つけやすく、見たい情報をすぐに見にいくことができます。
また、管理者側も上記に加えて、分かりやすい記事を書くための文章の組み立てなどに役立ちます。
今回は「Table of Contents Plus」というプラグインを使って、自動でブログ記事に目次を作成する方法をご案内していきます。
Table of Contents Plusと目次を作るメリット
- 見出しを認識して、記事の目次を自動で作ってくれる
- 「どの辺に」「何について」書かれているのかひと目で分かる
- 気になっている情報にすぐ移動できる
- 分かりやすい記事を書くための文章の組み立てに役立つ
それでは設定方法をご案内していきます。
インストールと有効化の手順
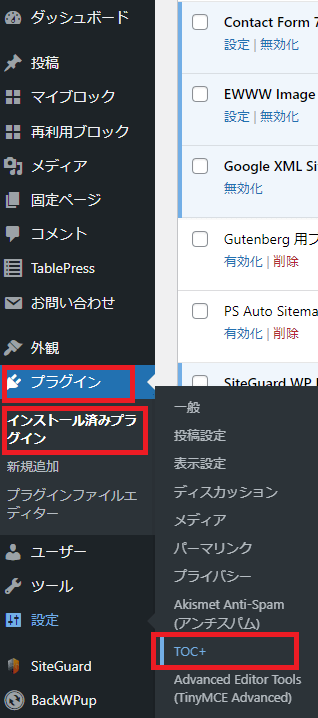
「プラグイン」→「新規追加」の順にクリックします。
検索窓に「Table of Contents Plus」を入力するとプラグインが出てくるので、「今すぐインストール」→「有効化」の順にクリックしてください。

Table of Contents Plusの基本設定
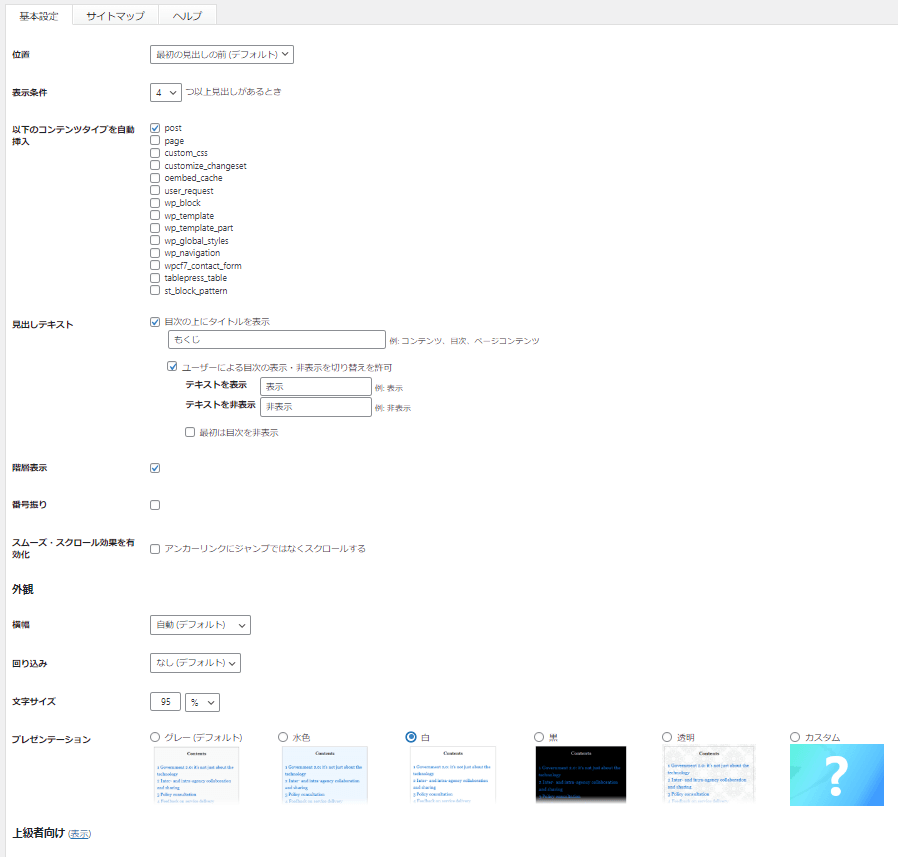
「設定」→「TOC+」の順にクリックすると、「基本設定」の設定画面が表示されるので、以下を参考に設定ください。


位置:デフォルトでもOK
目次を記事中のどこに表示させるかの設定です。
最初の見出しの前 (デフォルト)
最初の見出しの後
上:一番上
下:一番下
表示条件:任意の数字
見出しが何個以上あったら自動で目次を作るのかを設定します。
見出しが2個以上あるときに目次を作りたい場合は、「2」を選択します。
以下のコンテンツタイプを自動挿入:postにチェックをつける
どの形式のページに対して目次を表示させるようにするのかの設定です。
「post」は投稿した記事、「page」は固定ページを指します。
固定ページに目次が必要ない場合は、「page」のチェックを外します。
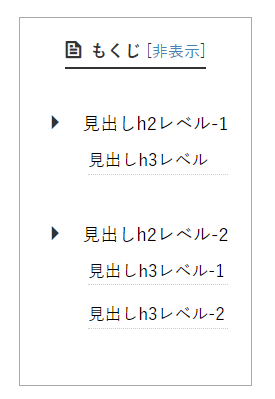
見出しテキスト:上画像のように、「もくじ」「表示」「非表示」を入力
目次のタイトル表示の設定です。
上の図では日本語になっていますが、デフォルトは英語表記になっています。
階層表示:目次の階層をグループ分けして表示させるかどうかの設定
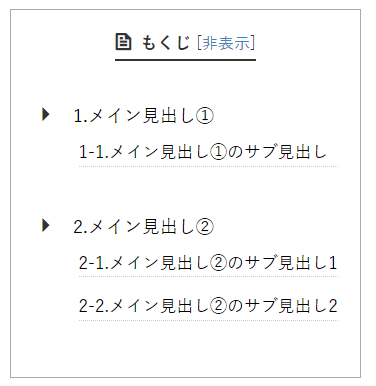
チェックをつけると、下の図のようにメインの見出しとサブ見出しが階層になり、メイン見出しのグループごとに表示されます。

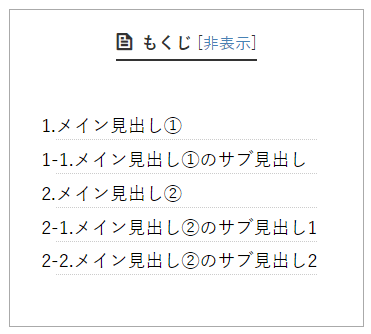
チェックを外すと、下の図のようにメイン・サブに関わらず、すべての見出しが同列で表示されます。

番号振り:目次の見出しに番号を表示させるかどうかの設定
番号が不要な場合はチェックを外します。
スムーズ・スクロール効果を有効化:好みに合わせて「アンカーリンクにジャンプではなくスクロールする」にチェックをつける
チェックをつけると、目次の見出しをクリックしたときに、自動スクロールさせて目的のところに移動する動作をさせます。
一瞬で目的の箇所に飛ばしたい場合は、チェックを外してOKです。
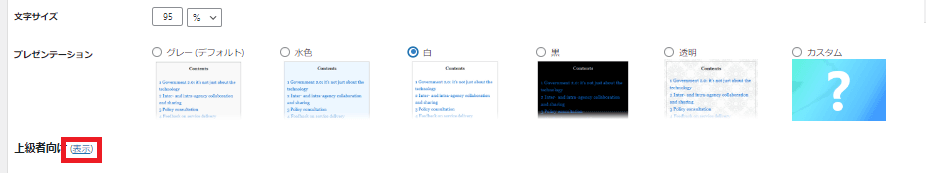
プレゼンテーション:好みのものを選択
目次のデザインを設定します。
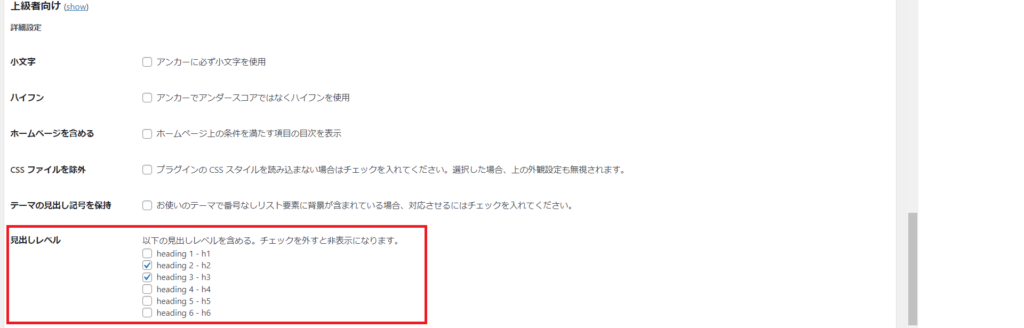
目次に表示させる見出しレベルを指定する
見出しは「Hタグ」というもので識別されており、hの後につける数字によって概ね以下のように使い分けされています。
h1:記事のタイトル。記事内で一度しか使用できません。
h2:記事のメインの見出し。h2以降は記事内で何度も使用できます。
h3以降:h2やh3に対してのサブ見出し。
h2以降は、論文で言うところの「章」や「節」のような感じです。
設定した見出しは、こんな感じで目次に反映されます。

この見出しレベルをどこまで表示させるか設定していきます。
「設定」→「TOC+」→「基本設定」→一番下の「上級者向け」の順にクリックすると、上級者向けメニューが表示されます。


目次に表示させたい見出しレベルにチェックを入れます。
大抵はh2、h3までで十分ですが、必要に応じてチェックをつけていきましょう。
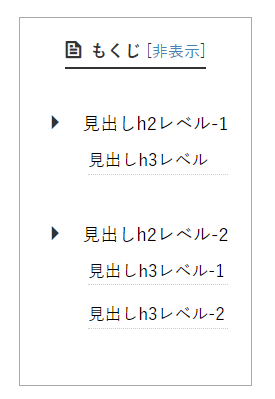
h3までにチェックを入れた場合、このような感じで表示されます。

最後に一番下にある「保存」をクリックして設定は完了です。
以上で、「Table of Contents Plus」を使った自動で記事の目次を表示させる設定方法のご案内は終了です。
「Table of Contents Plus」を使えば、自分で目次を作る手間がなくなるので、ぜひ導入してみてください。
