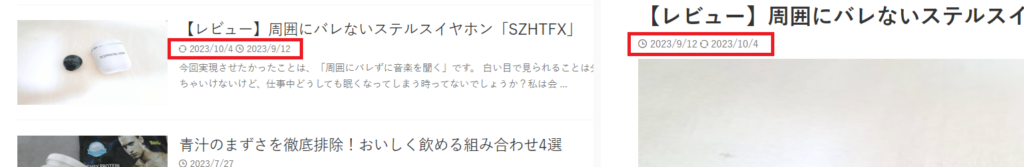
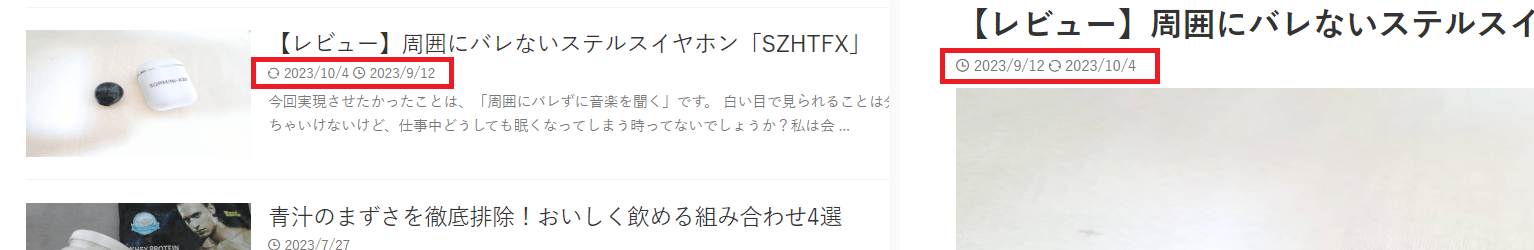
今回はややこしい方法はなしで、下画像のように記事本文・記事一覧の両方に、投稿日と更新日を表示させる方法について紹介していきます。

今回不便に感じていたのは以下の点。
・記事一覧と記事本文に、投稿日と更新日の両方を表示されるようにしたい
・でもAFFINGER6の設定だと、記事一覧には更新日のみ表示される(投稿日は非表示になる)
・記事本文には投稿日と更新日の両方が表示される
更新日しか表示されていないと、ぱっと見て投稿日なのか更新日なのか分かりにくい印象です。
ですが表示できるようにするにあたって、プラグインを入れたりいくつも工程が必要になるのは嫌でした。複雑だと何かあったときに多分対処できないので。
それでは詳しい手順を書いていきます。
投稿日と更新日の両方を表示させる手順
手順は二つ。
①設定の変更
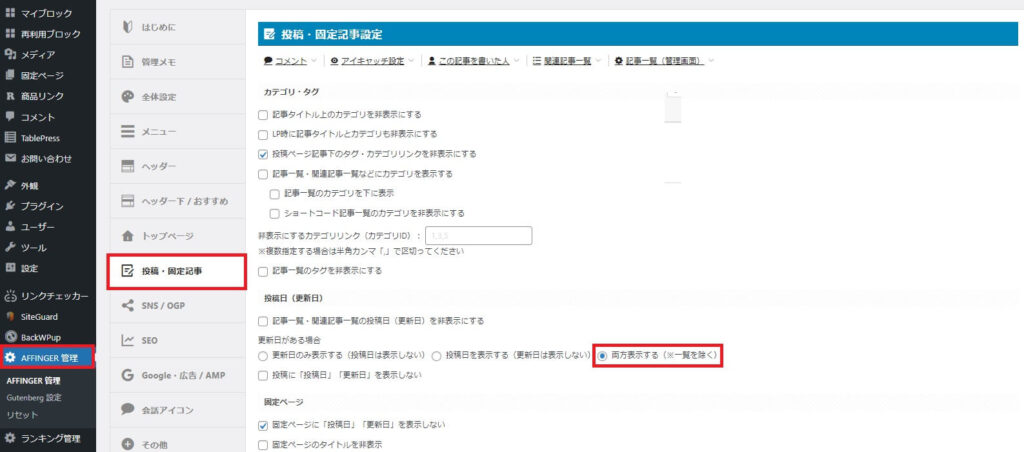
AFFINER管理→AFFINGER管理→投稿・固定記事設定の順に選択
「投稿日(更新日)」の設定を「両方表示する」に変更し、設定を保存すれば完了です。

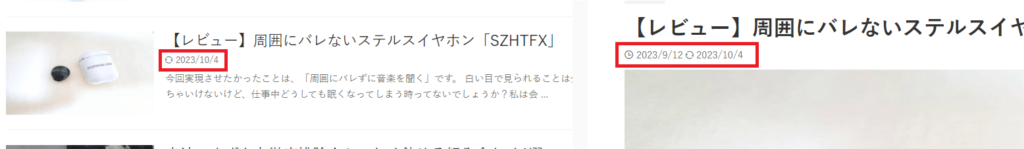
これで記事本文内には投稿日と更新日の両方が表示されるようになりますが、このままだと下画像のように記事一覧ページには更新日のみの表示のままです。

②テーマファイルの変更
続いて、テーマファイル内のコードに一文追加する作業を行います。
この作業を行うことで、記事一覧にも投稿日と更新日の両方が表示されるようになります。
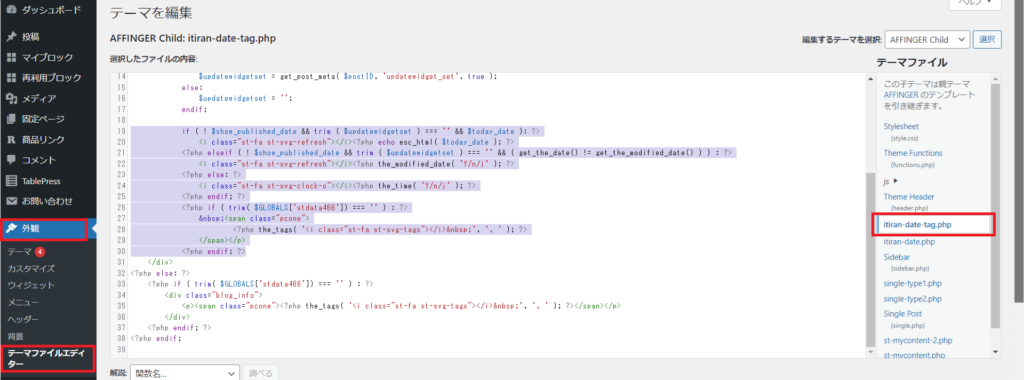
外観→テーマファイルの順に選択 「テーマファイル一覧」の中から、画像赤枠で囲ってある「itiran-date-tag.php」を選択。

私は子テーマを使用しているので「AFFINGER Child」となっていますが、親テーマを使用しても問題ありません。
ただし、親テーマ内のファイルを変更する場合は、事前にバックアップやコピーを取りましょう。
誤った記述をしてしまうとエラーになったり、最悪画面に何も表示されなくなってしまいます。
子テーマであれば、最悪親テーマのコード内容を丸っとコピーすれば初期状態に戻せます。ただ直前の状態に戻せるようにバックアップやコピーをとっておいたほうが無難です。
また、子テーマを使用する際ファイル内に「itiran-date-tag.php」がない場合は、親テーマからコピーする必要があります。
詳しい方法については、以下の記事をご参照ください。
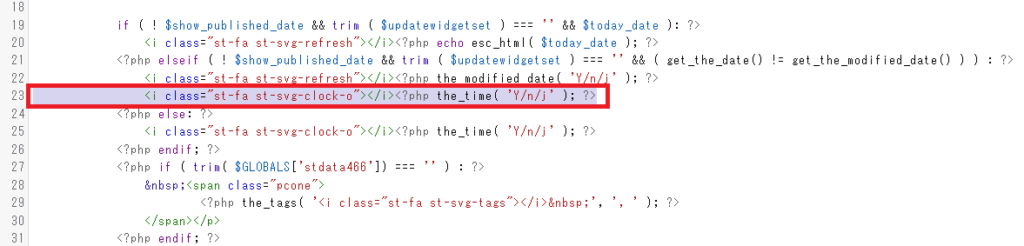
ファイルの準備ができたら22行目の後に1行改行し、以下のコードを追加します。
<i class="st-fa st-svg-clock-o"></i><?php the_time( 'Y/n/j' ); ?>完成形がこちら。
23行目に先ほどのコードが追加されています。

保存して設定は完了です。
完成形
記事一覧・記事本文ともに、投稿日と更新日の両方が表示されるようになりました。
できれば記事一覧は投稿日と更新日を逆に表示されるようにしたかったのですが方法がよく分からず、一旦これで良しとすることにしました。

プラグインの使用もなく、比較的ややこしい手順もないやり方だと思うのでよければ試してみてください。