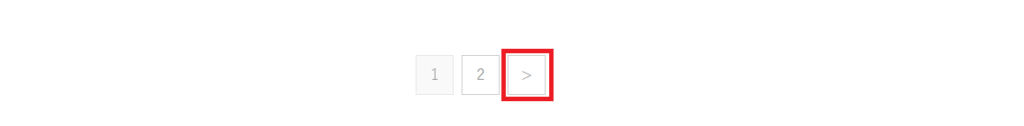
ブログを開くと表示される、次のページに進むときや前のページに戻るときに押す「ページネーション(ページャー?)」。
私の場合、設定が悪いのかスマホサイトで見た時に形が崩れてしまって好きではありませんでした。

かといっていい感じにCSSを調整できる技術もないので、消してしまおうと思いました。
今回は、プラグインを使用せずにページネーションの表示を消す方法についてご案内していきます。
プラグインを使用しないメリット
- WordPressやプラグインのバージョンに依存せずに使える
- プラグインを使わない分動作が軽くなる
ページネーションを消す方法
2カ所にコードを追加するだけなので、5分とかからず終わります。
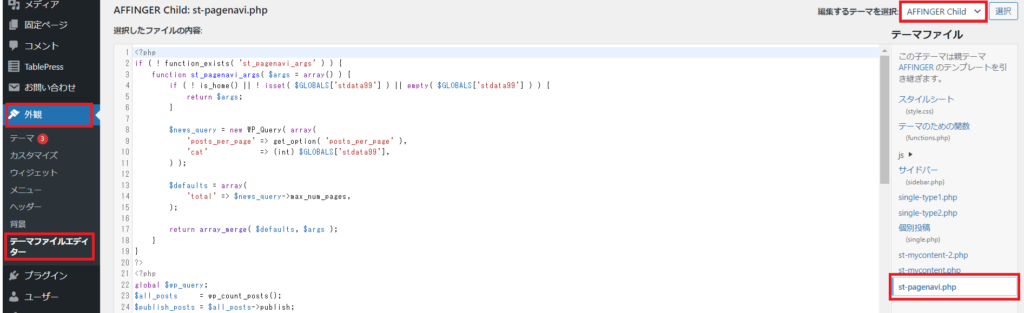
「外観」→「テーマファイルエディター」→子テーマの「st-pagenavi.php」を開きます。

子ページに「st-pagenavi.php」がないよという方は、親ページからファイルをコピーする方法についての記事を書いているので、こちらをご参考くださいませ。
【WordPress】親テーマのファイルを子テーマにコピーする方法
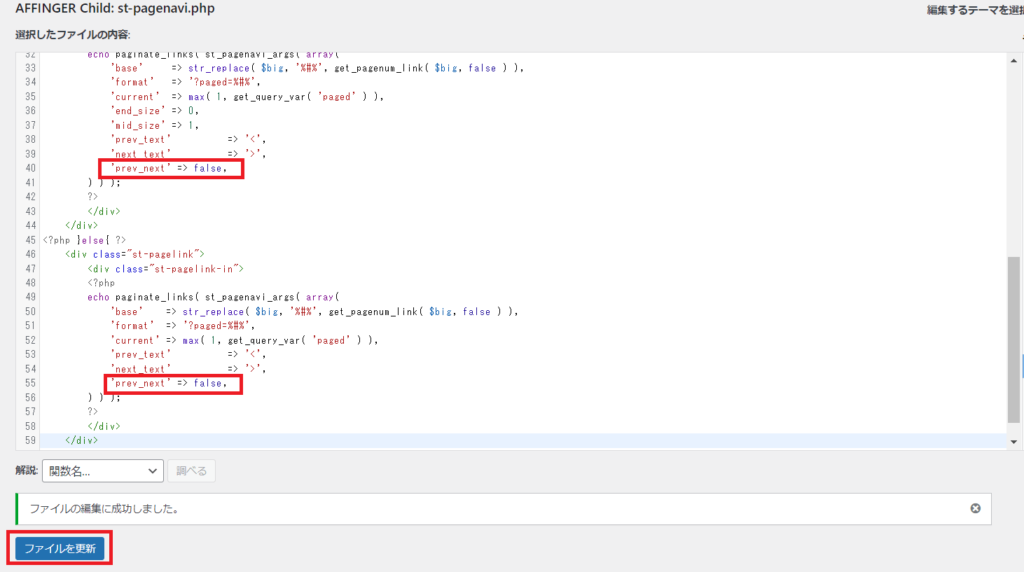
少しスクロールして、以下のように変更します。
「'next_text' => '>',」と書かれているコードがあるので、それぞれ改行して画像のように「'prev_next' => false,」を追加します。

「ファイルを更新」をクリックして終了です。
ブログを更新すると、ページネーションが消えています。

以上でプラグインを使わずにページネーションを消す方法についてのご案内は終了です。
とても簡単なので、よろしければお試しくださいませ。