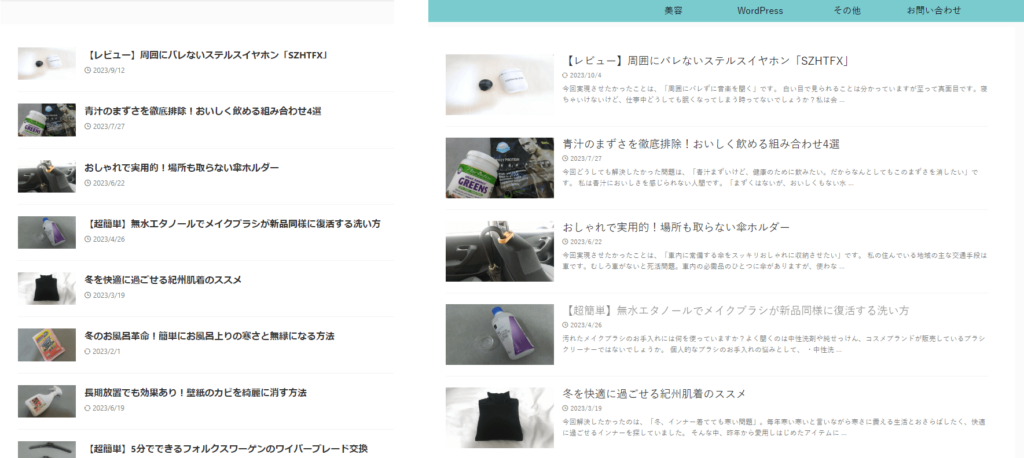
ある日プラグインの更新をしたらブログのレイアウトがおかしくなってしまいました。
左:レイアウトの崩れているもの
右:デザインが整っている状態

調べてみると、「Table Of Contents Plus」(TOC+)が原因であることが判明。
目次機能がないと地味に見にくいので、別の目次プラグインで代用しなくてはいけません。
AFFINGER6の場合、購入者特典として無料でついてくる「SUGOI MOKUJI(すごいもくじ)[LITE]」という目次プラグインがあるため、それを使ってみることにしました。
ただ、使おうとした時にどこからダウンロードすればよいのか、目次のレイアウトはどこから変更すればよいのか分からずに無駄な時間を使ってしまいました。
今回は、「SUGOI MOKUJI(すごいもくじ)[LITE]」のダウンロード方法、Wordpressへの導入手順、目次デザインのカスタマイズ方法について書いていきます。
「すごいもくじ[LITE]」とは
AFFINGER6を購入するとついてくる無料特典です。
すごいもくじ[LITE]の特徴
・目次を自動で挿入してくれる
・デザインは5パターンから選べる
・文字や線の色など、細かい設定が可能
・AFFINGER専用設計のため不具合が起きにくい
SUGOI MOKUJI(すごいもくじ)には[Pro]と[LITE]の2種類あり、[Pro]は有料版です。
有料版の[PRO]にしかない機能は、大きく次の2つ。
- クリックされた目次とクリック数が分かる
- 目次の見出しを変更することができる
「すごいもくじ[LITE]」のダウンロード方法
「すごいもくじ[LITE]」を使うためには、まずダウンロードが必要です。
ひとつずつ手順をご案内していきます。
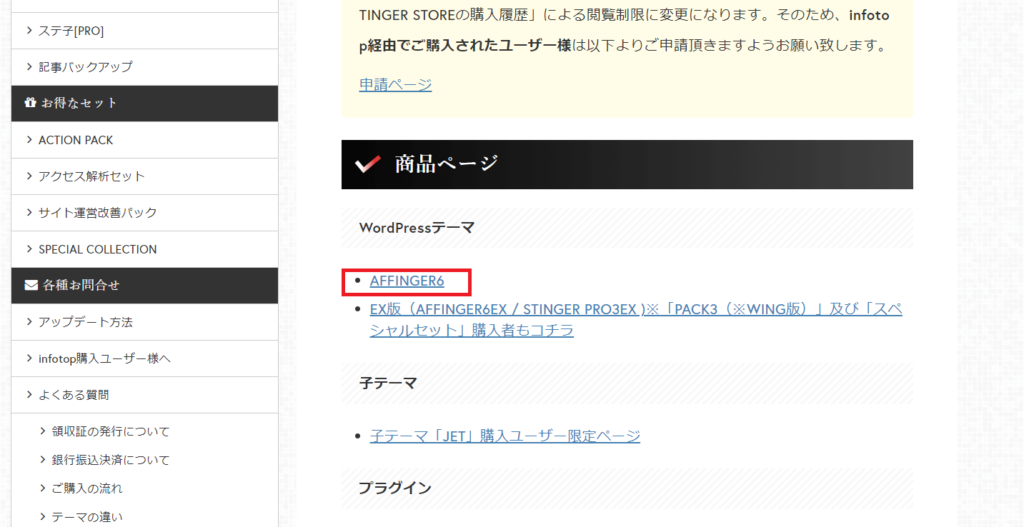
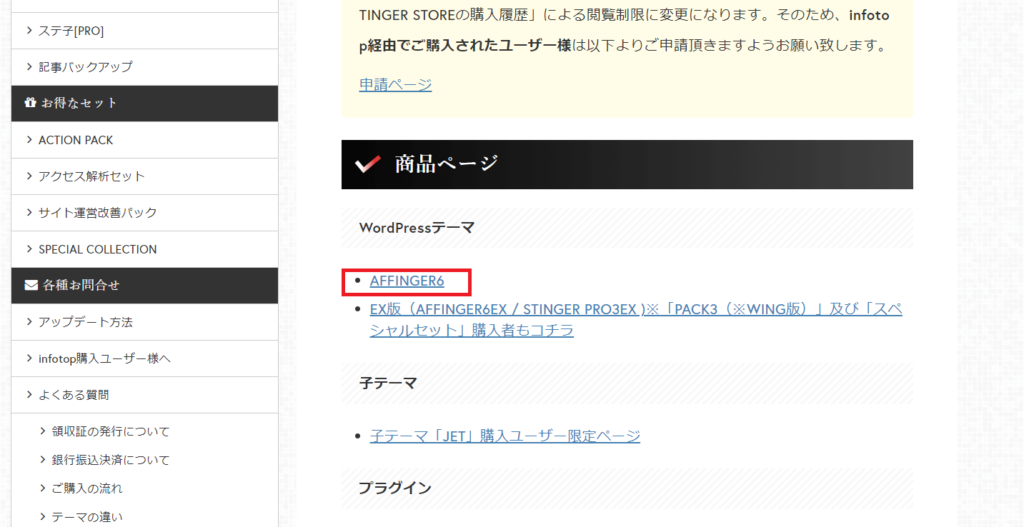
①AFFINGER6のSTINGER STOREにログイン後、「購入ユーザー限定ページ一覧」→「AFFINGER6」の順にクリック


②「【ACTION対応】ものすごいもくじLITE」をクリック
見つからない場合はこちらを試してみてください。

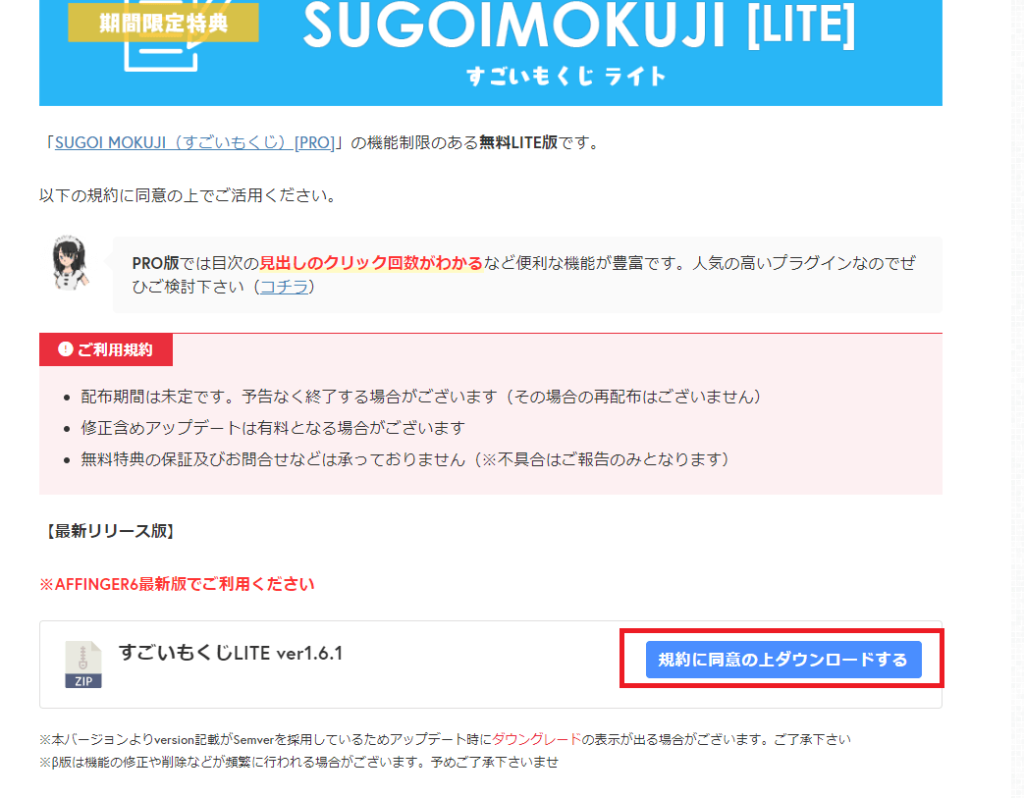
③SUGOIMOKUZI[LITE]のzipファイルのダウンロードページに飛ぶので、ダウンロードすれば完了
保存先は任意の場所でOKです。

ダウンロードした「すごいもくじ[LITE]」をWordPressへアップロードする
事前準備として、TOC+など別プラグインでもくじを表示している場合は、あらかじめ「無効化」しておきましょう。
①WordPressにログインし、「プラグイン」→「新規追加」の順にクリック

②「ファイルを選択」をクリックし、先ほど保存したものすごいもくじのzipファイルを選択
その後、「今すぐインストール」→「プラグインのアップロード」にクリックすると、プラグインのアップロードが開始されます。

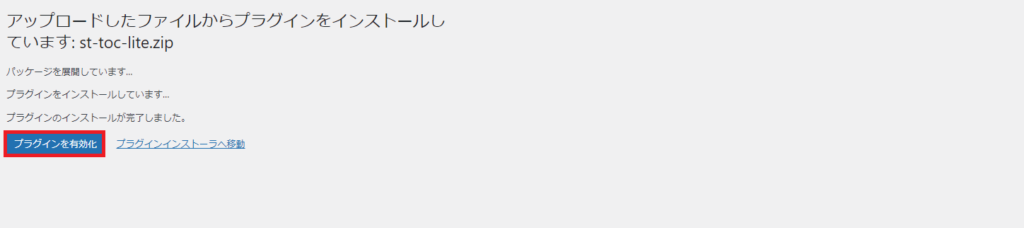
③「プラグインを有効化」をクリックすれば完了

目次のデザインを整える
「すごいもくじ[LITE]」の目次はなにもしないと目次感が分かりにくい印象を受けたので、好みに合わせてレイアウトを変更していきます。
まずは、設定画面の設定について。
設定画面の設定方法
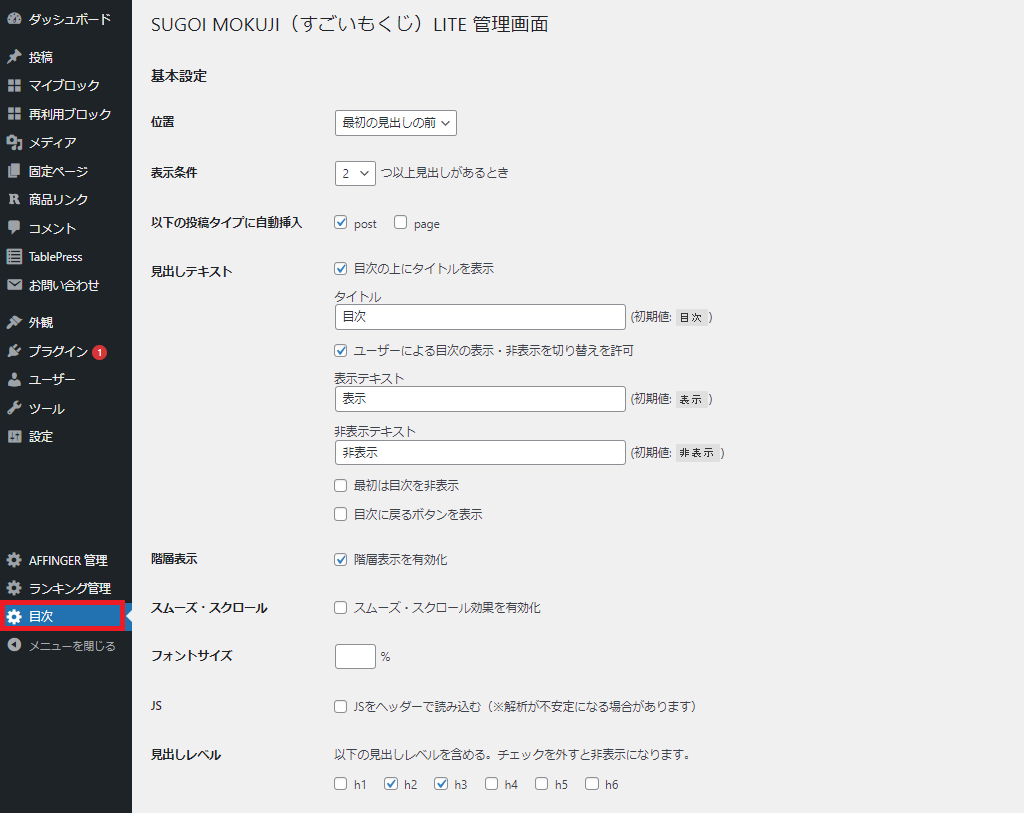
WordPressのメニューの下の部分に「目次」をクリックすると、管理画面が表示されるので必要に応じて設定を変えていきます。
下画面は私の設定例です。

分かりにくい項目について簡単に解説していきます。
以下の項目タイプに自動挿入
どの形式のページに対して目次を表示させるようにするのかの設定です。
「post」は投稿した記事、「page」は固定ページを指します。
固定ページに目次が必要ない場合は、「page」のチェックを外します。
階層表示
目次の階層をグループ分けして表示させるかどうかの設定です。
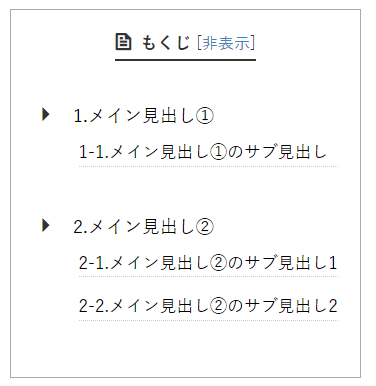
チェックをつけると、下の図のようにメインの見出しとサブ見出しが階層になり、メイン見出しのグループごとに表示されます。

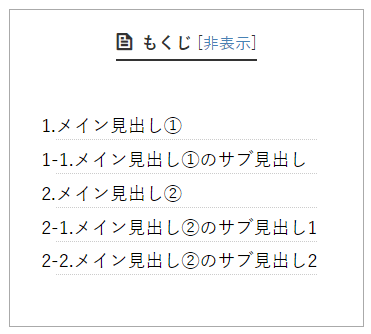
チェックを外すと、下の図のようにメイン・サブに関わらず、すべての見出しが同列で表示されます。

スムーズ・スクロール効果を有効化
好みに応じて、「アンカーリンクにジャンプではなくスクロールする」にチェックをつけます。
チェックをつけると、目次の見出しをクリックしたときに、自動スクロールさせて目的のところに移動する動作をさせます。
一瞬で目的の箇所に飛ばしたい場合は、チェックを外してOKです。
次に、色やデザインの設定について書いていきます。
レイアウトのカスタマイズ方法
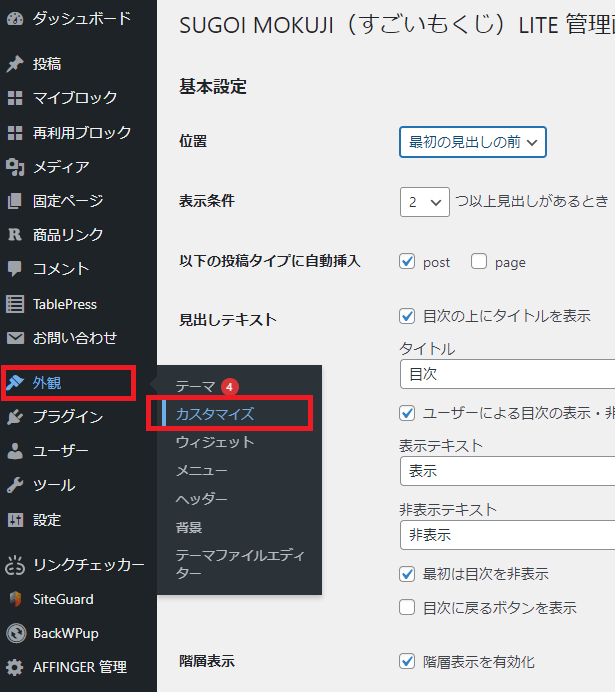
①WordPressのダッシュボードの「外観」→「カスタマイズ」の順にクリック

②「オプション(その他)」→「目次プラグイン(すごいもくじLITE)」の順にクリックするとレイアウト設定の画面が表示されるので、好みに合わせて変更する
私は今回次の4項目を変更してみました。
変更後のデザインは、下画像の右側のような感じです。

目次タイトル下の下線
目次の下にある線の色が変更できます。
第2リンクの下線
第3見出しであるh3に該当する部分の下線部分の色が変更できます。
画像の場合だと、「1. 2-1」「2. 2-2」などが該当します。
分かりにくいですが、変更すると色付き点線で表示されます。
ボーダー色
目次を囲う外枠です。
ボーダーの太さ
目次の外枠の太さが変えられます。
「すごいもくじ[LITE]」のダウンロードリンクが表示されない場合の対処法
もしAFFINGER6をインフォトップから購入された場合は、ダウンロードリンクが表示されていない可能性があります。
その場合は申請作業が必要になるため、次の手順を試してみてください。
①AFFINGER6のSTINGER STOREにログイン後、「購入ユーザー限定ページ一覧」をクリック

②「AFFINGER6」をクリック

③「infotop購入ページ利用申請フォーム」をクリック

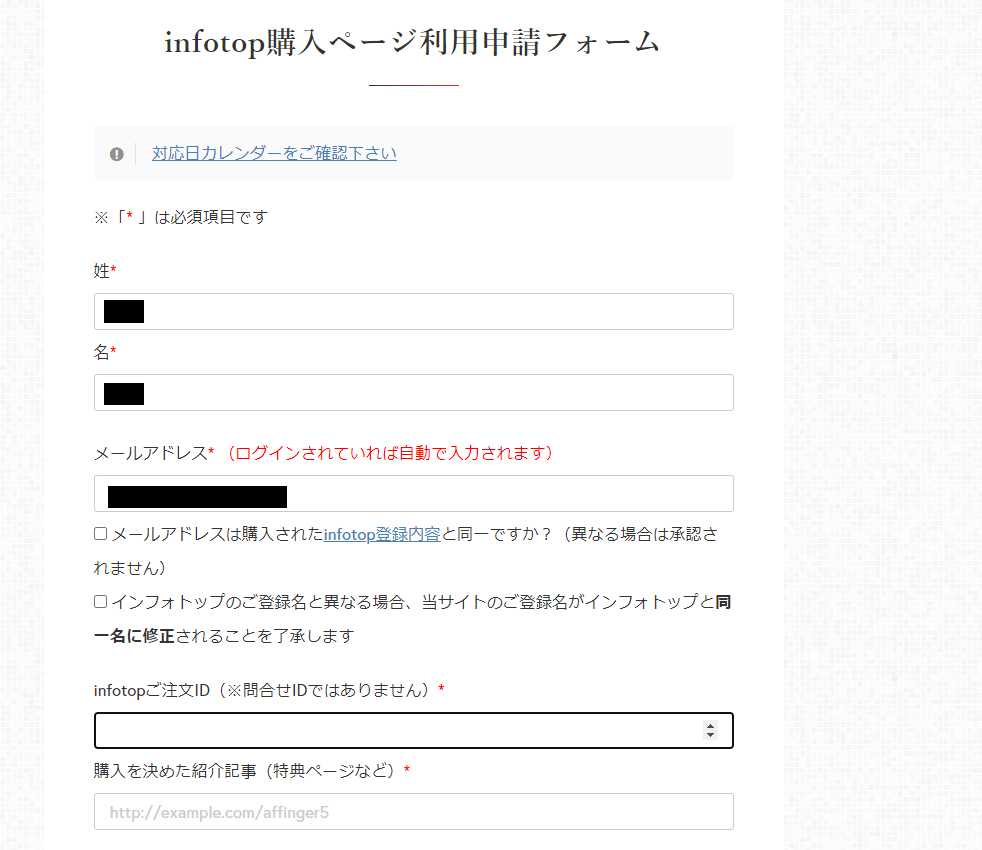
④しばらくスクロールすると申請画面が出てくるので、必要事項を入力して送信
以上で完了です。
承認された後に再度「「すごいもくじ[LITE]」のダウンロード方法」から試してみてください。
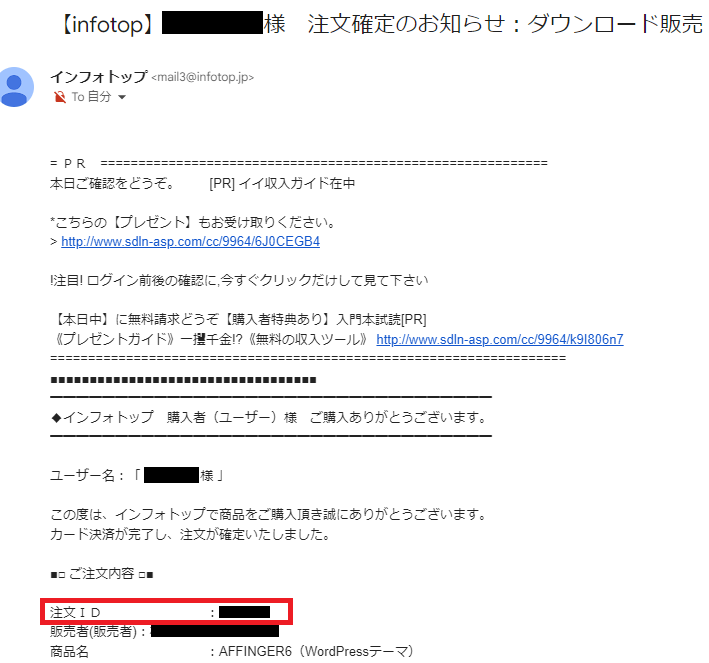
「infotopのご注文ID」は、インフォトップの購入ページやAFFINGER6購入時のメールに記載されているので確認してみてください。

メールだと下画像のような感じで確認できると思います。

承認の連絡は来ないそうなので、申請後はダウンロードできる状態になっているか随時確認してみましょう。
本当は「Table Of Contents Plus」が使えるようになるのが一番なのですが、今後同じようなことが起きた時の応急処置ができるからいいかと前向きに捉えることにしました。
私のように応急処置的な使い方でなくても、「純粋に『すごいもくじ [LITE]』を使いたいけどダウンロード方法などが分からない」とお悩みの方の役に立てば幸いです。
