WordPressで行う初期設定は、主に以下の6つです。
- パーマリンクの設定
- プラグインの導入
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
- XMLサイトマップの作成
- デザインテーマの導入
まず、WordPressにログインしていきます。
1.WordPressのログイン方法
https://ドメイン/wp-admin/
上記の「ドメイン」の部分を先ほどConoHaWINGで設定したドメイン名に変更して、ログイン画面にアクセスしてください。
前回記事の「かんたんセットアップ」で設定した「ユーザー名」と「パスワード」を入力してログインします。

ログインすると、下のような画面に切り替わります。

2.パーマリンクの設定
パーマリンクとは、ドメイン名以降のURLのことです。このパーマリンクを任意の単語に設定できる設定を行います。
https://argaublog.com/パーマリンク/
パーマリンクは記事を識別できるように、全て異なります。
デフォルトのままにしておくと、パーマリンク部分は「?p=数字(自動で割り振られる)」の形式で表示されます。
2-1.パーマリンクの設定を行う目的
パーマリンクを設定する目的は、「何について書かれているURLなのか分かりやすくする」ためです。
例えば、本記事のURLは「https://argaublog.com/wordpress-start-setting2/」で、パーマリンクは「wordpress-start-setting2」です。
このパーマリンクには「WordPress」「start」と入っているので、なんとなく「WordPressが初めての人向けの記事かな?」と想像できると思います。
これがデフォルト設定のままだと、何について書かれているの記事なのか分かりにくく、また管理もしづらくなるため最初の内に設定しておきましょう。
それでは、設定方法の手順をご案内していきます。
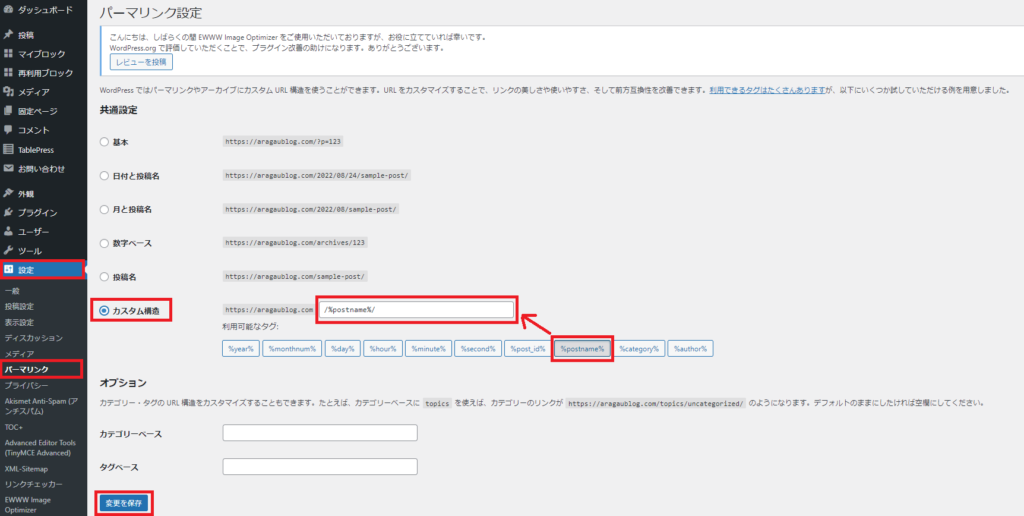
2-2.パーマリンクの設定方法
「設定」→「パーマリンク」の順にクリックします。
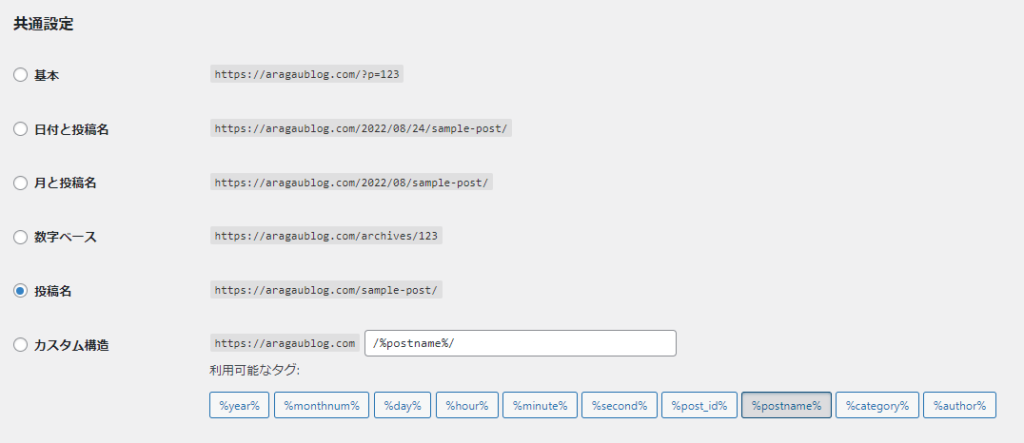
「カスタム構造」を選択して、隣の入力フォームに「/%postname%/」と入力したら、「変更を保存」をクリックします。

これで記事の編集画面で、パーマリンクを自由に設定できるようになりました。
変更後は「投稿名」のところが選択された状態になっていますが、設定は完了しているのでそのままにしてOKです。

続いて、実際に記事のパーマリンクを設定してみます。
2-3.記事のパーマリンク設定
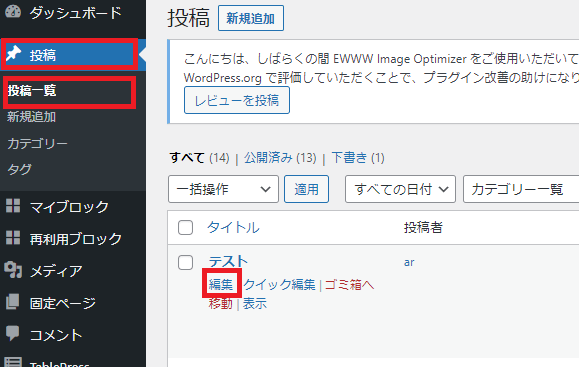
「投稿」→「投稿一覧」→パーマリンクを設定したい記事にカーソルをあてると「編集」ボタンが表示されるので、クリックする。

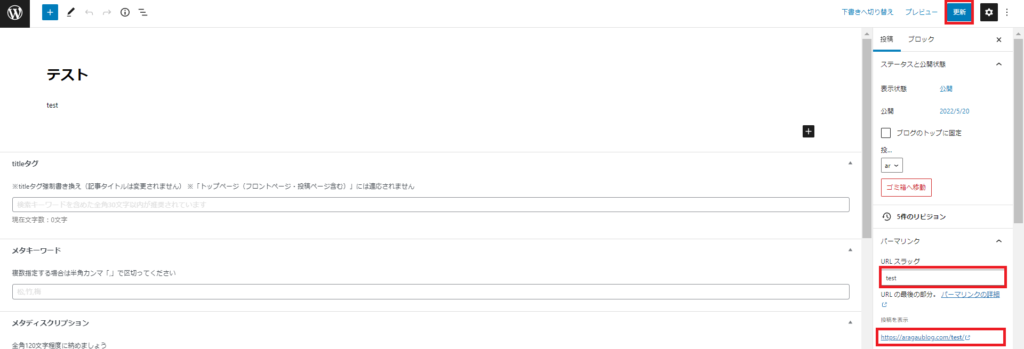
「URLスラッグ」に記事の内容を簡潔に表す単語を2~3個を目安に入力し、「更新」をクリックします。
ここでは「test」と入力してみます。

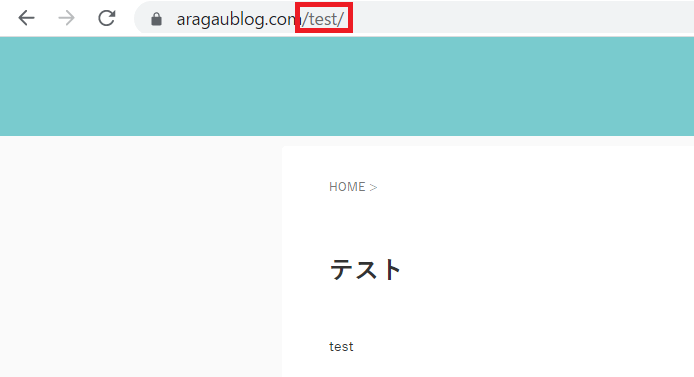
記事のURLを確認すると、URLスラッグに設定した「test」が表示されています。

2-4.パーマリンクを設定する際の注意点
パーマリンクを設定する際は、日本語は避けて半角英数字で表すようにしましょう。
日本語だとぱっと見て分かりやすいのですが、まれに日本語の部分が文字化けしてしまうことがあります。そうなるとわかりづらくなるのでお勧めしません。
また、ページを公開した後にパーマリンクを変更するの極力避けましょう。内部リンクや外部リンクがリンクエラーを起こす恐れがあります。
以上で、パーマリンクの設定方法のご案内は終了です。
3.プラグインの設定
プラグインは、初期状態のWordpressには備えられていない機能が「プラグイン」というツールで配布されているものです。
これらをインストールすることで、WordPressを使いやすく自分好みにカスタマイズすることができます。例えば、セキュリティを強化したり、問い合わせフォームを作れるプラグインなどがあります。
おすすめプラグイン
- Akismet Anti Spam(スパム防止)
- SiteGuard WP Plugin(セキュリティ強化)
- BackWPup(バックアップ)
- Contact Form 7(お問い合わせフォーム)
- Broken Link Checker(リンクエラーチェック)
- EWWW Image Optimizer(画像圧縮)
- Google XML Sitemaps(サイトマップ作成)
- Table of Contents Plus(記事の目次作成)
- Advanced Editor Tools(編集画面カスタマイズ)
- WP Multibyte Patch(日本語の不具合修正)
各プラグインについては、以下の記事にてご紹介しているのでご参考くださいませ。
WordPressで導入しておきたいプラグイン6選+おすすめ4選
4.Googleアナリティクスの設定
ブログへのアクセス数や、アクセスしたユーザーの動きについて解析してくれる無料ツールです。
Googleアナリティクスでは、以下のような動きが確認できます。
- サイトに訪問したユーザー数
- ページが何回閲覧されたか
- 平均ページ滞在時間
- 離脱率
- 直帰率
日々の動きをチェックしてくれるので、記事をリライトした時などのユーザーの反応の違いが確認できます。

詳しい設定手順については、こちらをご参考ください。
【WordPress】Googleアナリティクスの設定と活用方法
5.Googleサーチコンソールの設定
サイトのインデックス登録や、SEO検索順位のチェックなどができる無料ツールです。
Googleサーチコンソールでは、以下のようなことができます。
- サイトマップの送信
- 検索エンジンに記事のwebページを認識してもらえるようリクエストできる
- 検索画面からのクリック数・表示回数・クリック率・掲載順位の確認
新しいブログ記事を投稿したり、記事をリライトした時などによく使用するツールになるので、導入しておいて損はありません。

詳しい設定手順については、こちらをご参考ください。
【WordPress】Googleサーチコンソールの設定と活用方法
6.XMLサイトマップの作成
XMLサイトマップは、検索エンジンに自身のサイトを認識してもらうために必要な設定です。
この設定を行うことで、SEO評価の向上が期待できます。
詳しい設定手順については、こちらをご参考ください。
7.ブログテーマの導入
ブログテーマは、WordPressで作られたサイトの構成やデザインを変更できるテンプレートのこと です。
HTMLやCSSなどの知識がなくても簡単にサイトのデザインをおしゃれにできるので、導入されているWordPressサイトが多いです。
当ブログでは、「AFFINGER6」という有料テーマを使用しています。
7-1.WordPressテーマを導入するメリット
- HTMLやCSSなどの知識がなくても簡単にサイトデザインがおしゃれにできる
- 吹き出しなどの装飾が簡単に出せるので、記事が見やすくなる
- SEO対策がされているので、プラグインが少なくてOK
- デザインテンプレートがある
7-2.無料テーマと有料テーマ、どちらがいい?
有料テーマはお金を払う分、無料テーマよりもメリットが多いです。
- カスタマイズ機能が豊富
- サイトデザインが豊富
- バージョンアップ等への対応が早い
- 購入後もサポートしてくれる
- 無料テーマよりもショートコード変更などの工程が少なく済む
AFFINGERで実際にできるサイトデザインやカスタマイズ機能については、公式サイトをご確認くださいませ。
のちのち無料テーマから有料テーマに変更することもできますが、記事などの移行作業が大変という意見を多く見かけたので、収益化を考えている方は最初から有料テーマを購入した方がよさそうです。
7-3.AFFINGERの主な特徴
- 稼ぐことに特化している
- SEO対策とサイト収益化に強い
- アップデートの頻度が高く、新機能が早く実装される
7-4.導入するテーマの選び方
どのテーマにするかは、以下を目安にするとよいでしょう。
- SEO対策がされている
- デザインが好きか
- ブログ作成・ホームページ作成のどちらに向いているか
- スマホサイトにも対応しているか(レスポンシブ対応)
- 公式マニュアルや問い合わせ窓口があるか
7-5.WordPressテーマのインストールから有効化までの手順
有料テーマを使用される方は、あらかじめ公式ページでご購入ください。
当ブログでは有料テーマの「AFFINGER6」を使用しているので、それにに沿ったご案内となります。
AFFINGER6の購入は、以下の公式サイトより行えます。
7-5-1.テーマをダウンロードする
好みのテーマをダウンロードします。有料テーマの場合は、購入後にダウンロードできます。

※「.zip」というファイル形式じゃないとアップロードできないので、ファイルの形式を確認し、「.zip」は開かずにそのままにしておきます。
7-5-2.WordPressにテーマをアップロードする
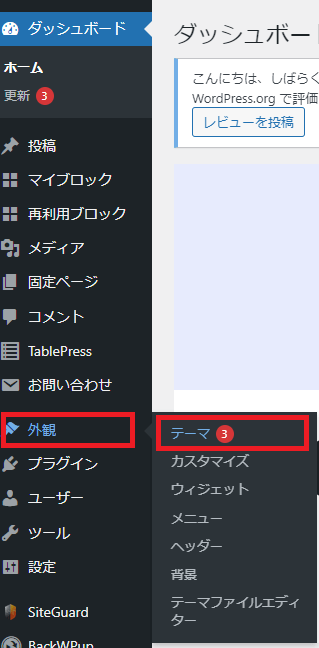
続いて、WordPressの管理画面から、「外観」→「テーマ」の順にクリックします。

「新規追加」をクリックします。

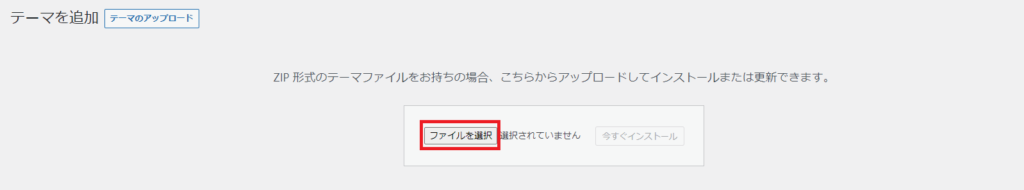
「テーマのアップロード」をクリックします。

「ファイルを選択」をクリック→インストールしたテーマファイルをアップロードする→「今すぐインストール」をクリックします。

もし、zipファイルをアップロードしてもエラーが出る場合は、一回zipファイルを解凍してみましょう。テーマによっては、zipファイルの中に正式なテーマのzipファイルが入っている場合があります。
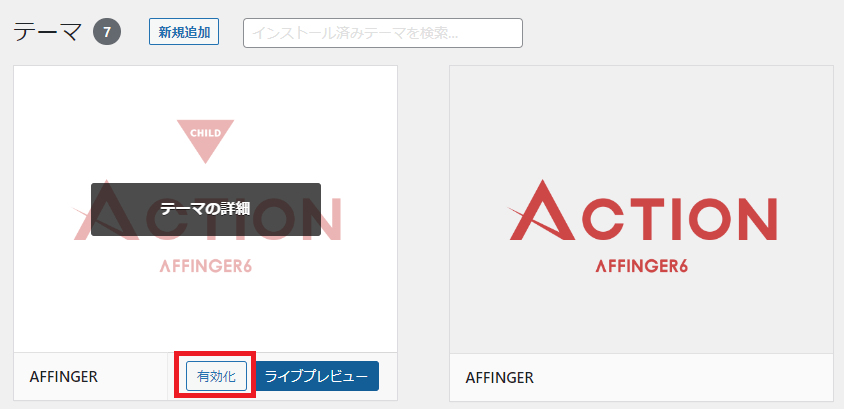
7-5-3.アップロードしたテーマを有効化する
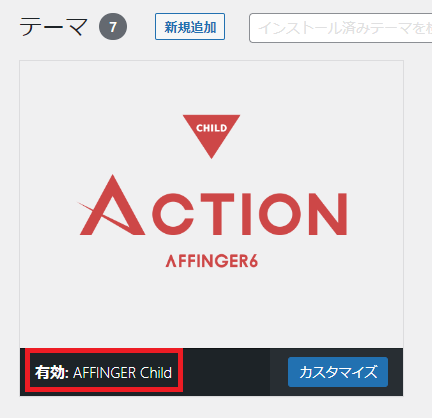
「AFFINGER Child」の有効化をクリックすると、テーマが反映されます。

下の画面ように、「有効: テーマ名」と表示されれば、有効化は完了です。

以上でブログテーマの設定は完了です。
これで、WordPressでの初期設定と有料テーマの導入手順のご案内は終了です。
前回と合わせて、2回に渡ってWordPressの開設方法をご案内してきました。
これでWordPressサイトが作成できたので、好みに合わせてサイトデザインを変えていきましょう。