お問い合わせフォームは、利用者がサイト管理者に質問などをしたい場合に連絡するための手段の1つです。
サイト管理者はメールアドレスを公開しなくてもよいので、スパムメール防止にも役立ちます。
今回は、「Contact Form 7」というプラグインを使用したお問い合わせフォームの設置方法についてご案内していきます。
プラグインのインストールと有効化
「プラグイン」→「新規追加」の順にクリックします。
検索窓に「Contact Form 7」を入力するとプラグインが出てくるので、「今すぐインストール」→「有効化」の順にクリックしてください。

お問い合わせフォームの作成
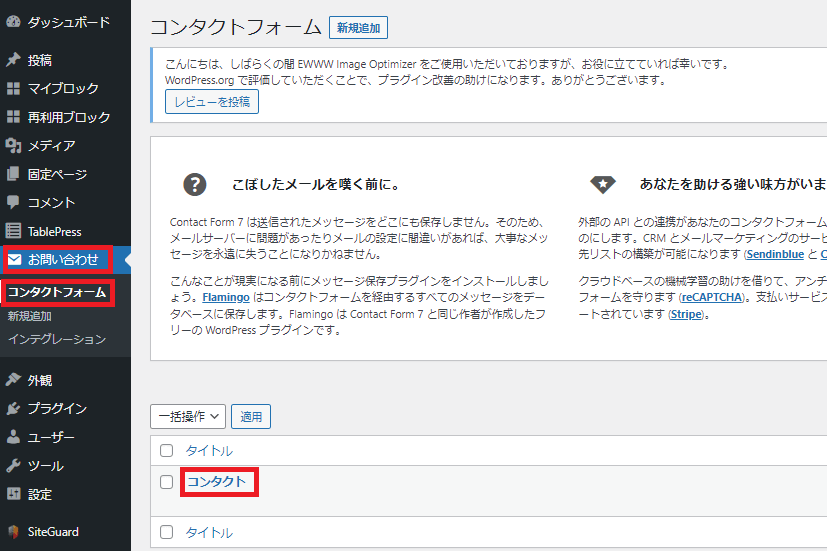
お問い合わせ→「コンタクト」や「コンタクトフォーム1」となっているものをクリックすると、編集フォームが表示されます。

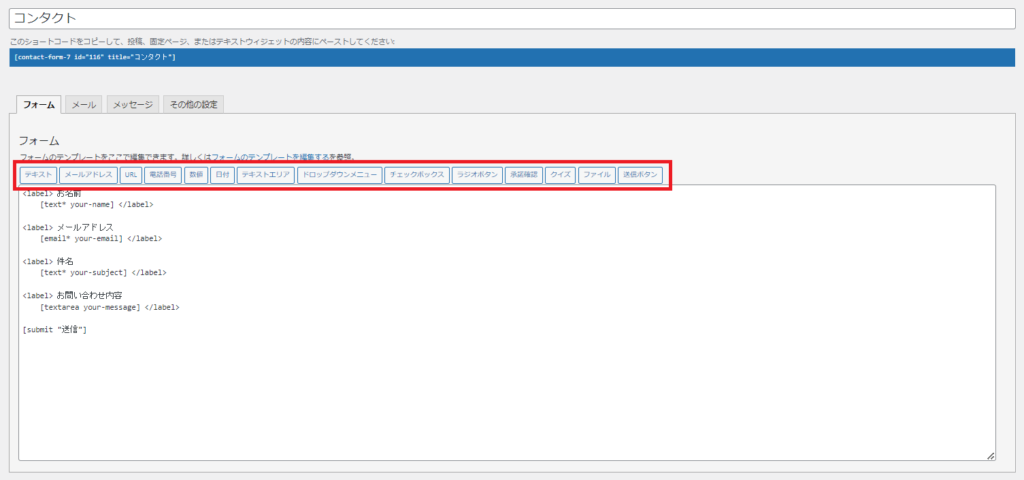
1.フォームの設定
利用者が問い合わせをする時に入力してもらいたい項目があれば、選択します。

基本的に、お問い合わせフォームの入力項目は以下の4点があればOKです。
- 名前
- メールアドレス
- 題名
- 問い合わせ内容本文
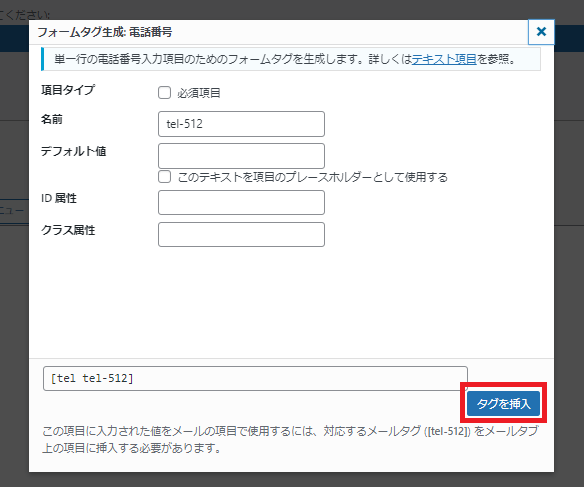
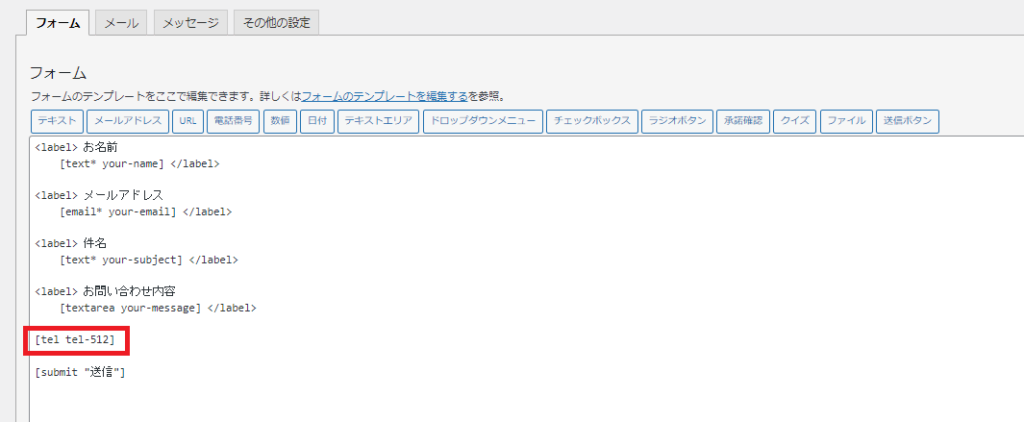
例えば、電話番号を入力してほしい場合は、入れたい位置にカーソルを合わせて「電話番号」を選択します。
確認画面が表示されるので、「タグを挿入」をクリックします。


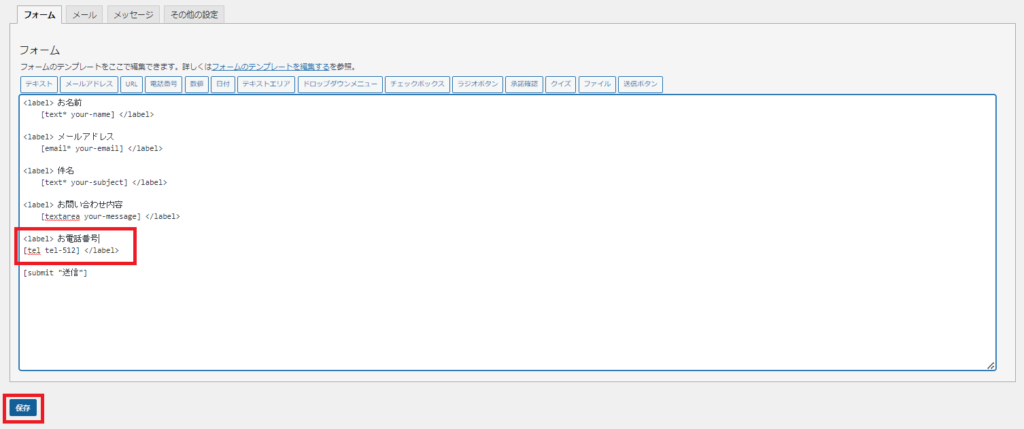
名前やメールアドレスと同じように、太文字になっているコードを付け足します。
<label> お電話番号
[挿入したタグ]</label>

「保存」ボタンをクリックします。
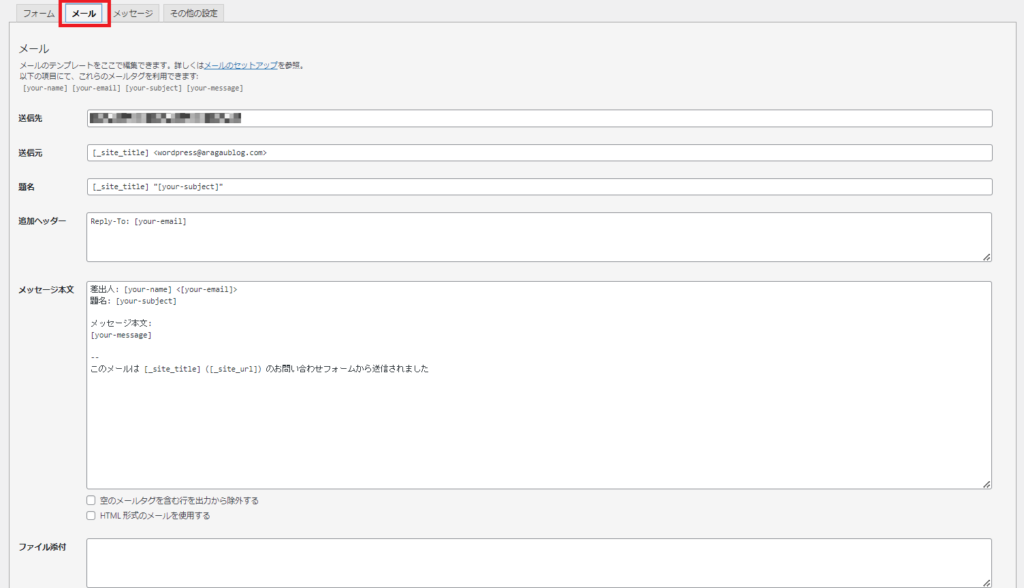
2.メールの設定
ここはデフォルトでもOKです。

送信先:問い合わせメールが受信されるアドレス
WordPressに登録したメールアドレスに、問い合わせメールが受信されます。
「設定」→「管理者メールアドレス」からメールアドレスを確認・変更できます。
送信元:問い合わせをメールで受信したときに「From」に表示されるもの
「wordpress+サイトのURL」が表示されます。管理しているこのサイトから問い合わせメールがあったよという意味です。
題名:問い合わせメールを受信したときの件名
「サイト名 + 利用者が題名に入力した文面」で表示されます。
追加ヘッダー:利用者から問い合わせがあった場合に複数のメールアドレスに送っておきたい時、CCやBCCとしてメールアドレスを追加できます。
メッセージ本文:デフォルトでOK
お問い合わせメールの内容を設定できます。
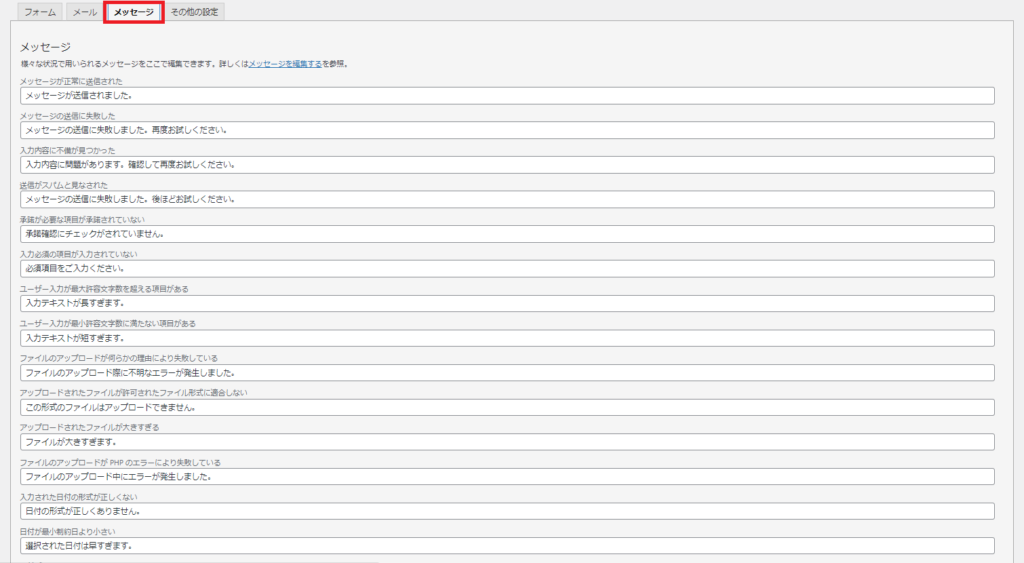
3.メッセージの設定
それぞれのアクションがあった場合に、利用者に表示されるメッセージの設定です。
あらかじめそれぞれに定型文が設定されているのでデフォルトのままでもOKですが、必要に応じて変更してもよいでしょう。

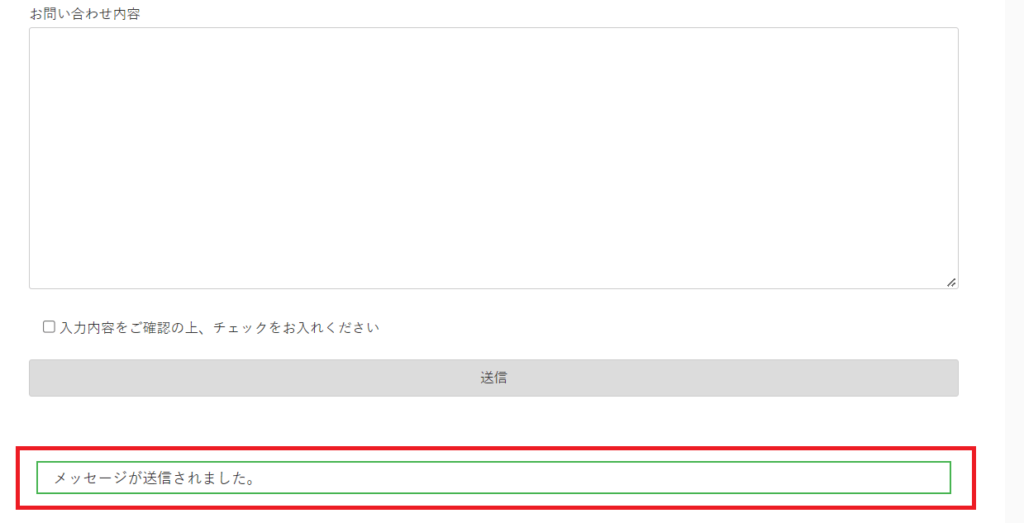
例えば、一番上の「メッセージが正常に送信されました」については、利用者のお問い合わせが正常に送信された場合に表示される文章です。
下画像のように設定した定型文が表示されます。

「変更」ボタンをクリックして、「Contact Form 7」設定は終了です。
続いて、WordPressにお問い合わせフォームを設置していきます。
WordPress内にお問い合わせフォームを設置する
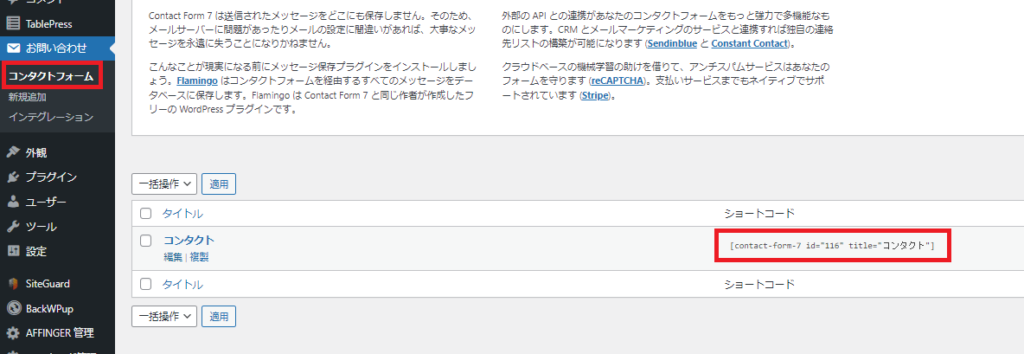
「お問い合わせ」→「コンタクトフォーム」の順にクリックし、「コンタクト」の横にある「ショートコード」をコピーします。

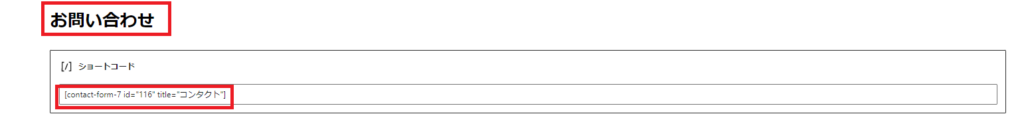
次に、「固定ページ」→「新規作成」の順にクリックし、タイトルに問い合わせフォームだと分かりやすいタイトルをつけます。
そしてショートコードブロックを選択して、先ほどコピーしたショートコードを貼りつけてください。

WordPressのエディターがグーテンベルクの場合は、「カスタムHTML」というブロックに貼りつけてください。
以上でWordPressへのお問い合わせフォームの設置は完了です。
サイトにお問い合わせフォームを設置する
実際にサイト内にお問い合わせフォームを設置します。
お問い合わせフォームは、利用者が見つけやす場所に設置しましょう。
「グローバルナビゲーション」や「フッター」に設置しておくと、利用者が見つけやすいでしょう。
今回は、「フッター」への設置方法についてご案内していきます。
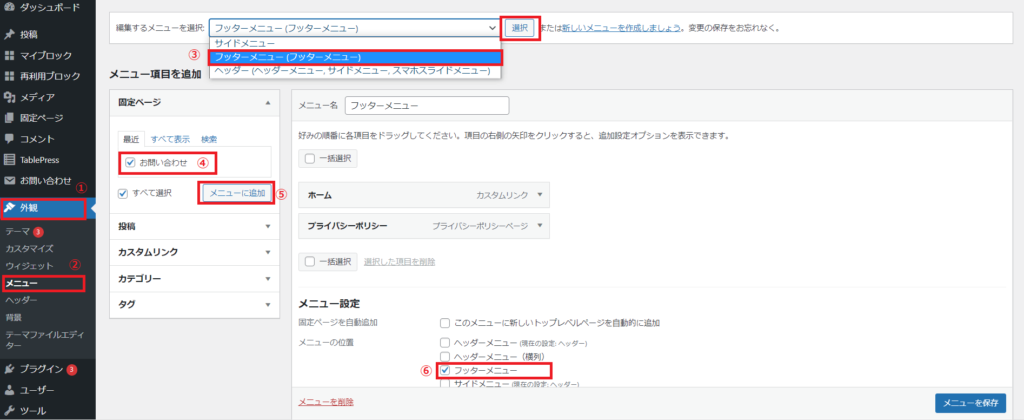
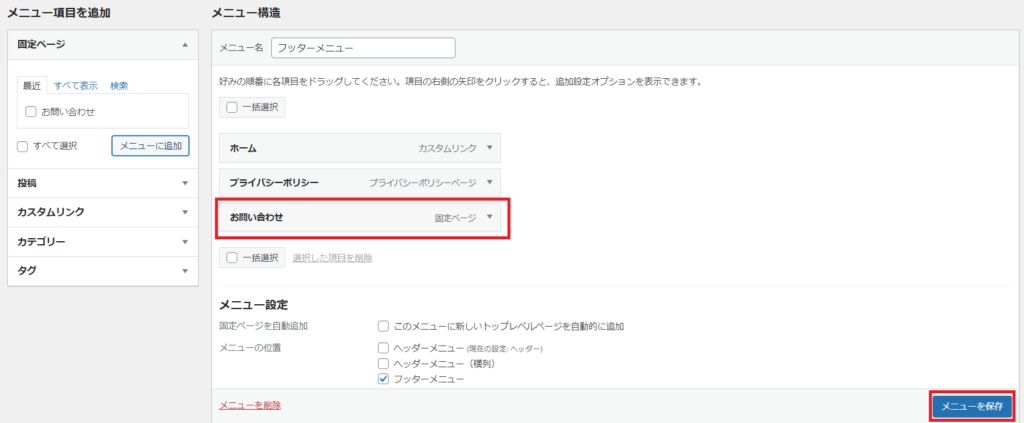
①~③「外観」→「メニュー」を順にクリックして、プルタブから「フッターメニュー」を選び、「選択」をクリックします。
④⑤「お問い合わせ」にチェックを入れて、「メニューに追加」をクリックします。
⑥メニュー設定の「フッターメニュー」にチェックを入れます。

お問い合わせが追加されるので、「メニューを保存」をクリックして終了です。

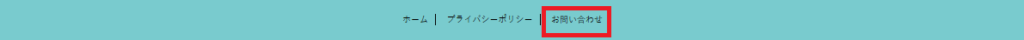
お問い合わせがフッターに追加されました。

グローバルナビゲーション(ヘッダー)に設置する場合も同じように操作すればOKです。
以上で、サイト内へのお問い合わせの設置は完了です。
スパムメール対策
「Akismet Anti Spam」というプラグインを使って、スパムメール対策の設定をしていきます。
「Akismet Anti Spam」は、自動でスパムメールやスパムコメントをブロックしてくれるプラグインです。
設定がまだの方は、詳しい設定方法の記事を書いてみたのでよろしければご参考くださいませ。
【簡単】10分で終わるAkismet Anti-Spamの設定方法
インストールと設定が完了している場合は、以下の手順にお進みください。
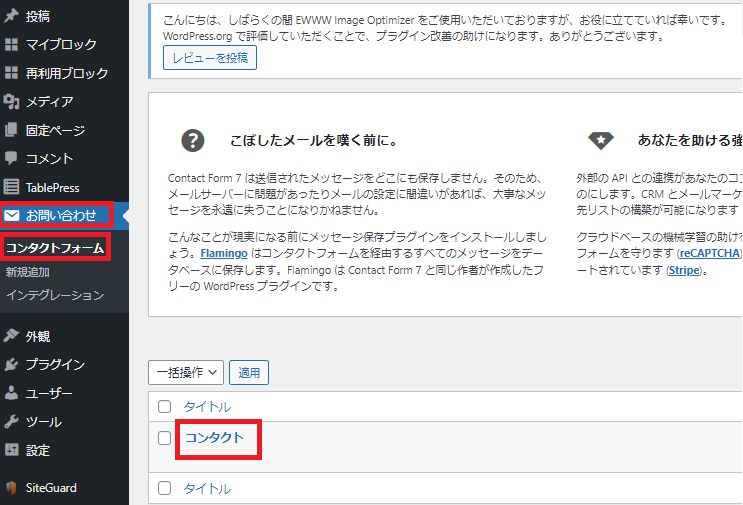
「お問い合わせ」→「コンタクトフォーム」の順にクリックし、作成した問い合わせフォームを選択します。

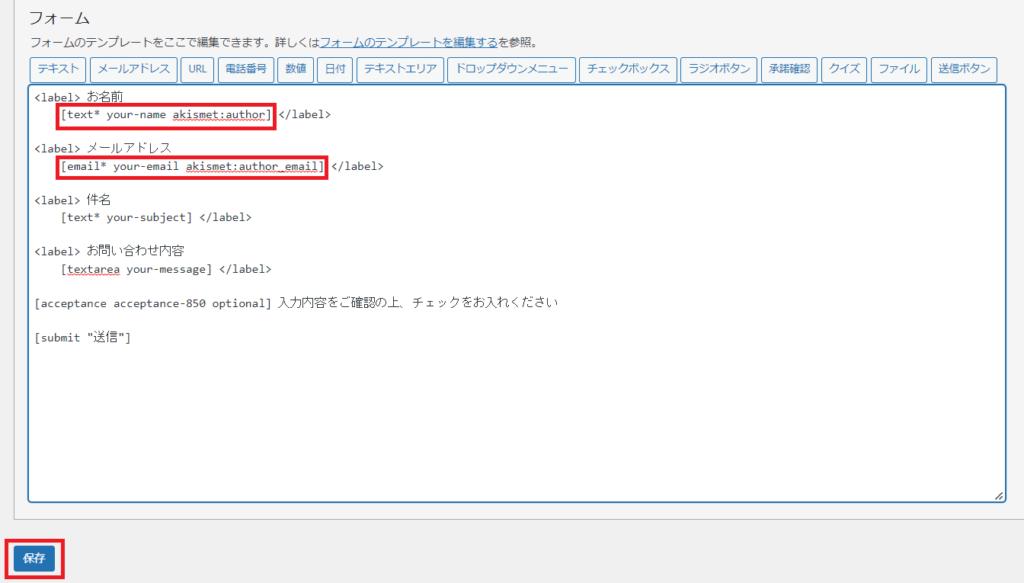
以下のように、2カ所のコードを少し変更します。

「text* your-name」を「text* your-name akismet:author」にする
「email* your-email」を「email* your-email akismet:author_email」にする
それぞれコピーペーストすればOKです。
入力したら、「保存」をクリックして終了です。
送信テスト
実際にお問い合わせフォームからテスト送信してみます。
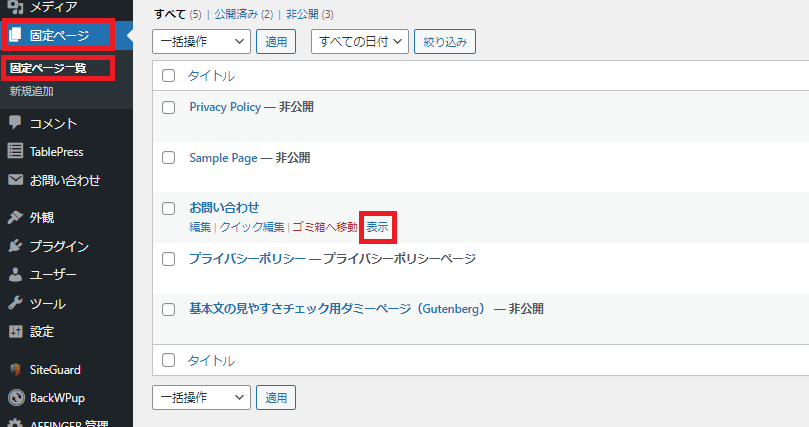
サイトのお問い合わせフォームか、WordPress側で「固定ページ」→「固定ページ一覧」の順にクリックすると、作成した問い合わせフォームが出てくるので、「お問い合わせ」にカーソルを合わせて「表示」をクリックします。

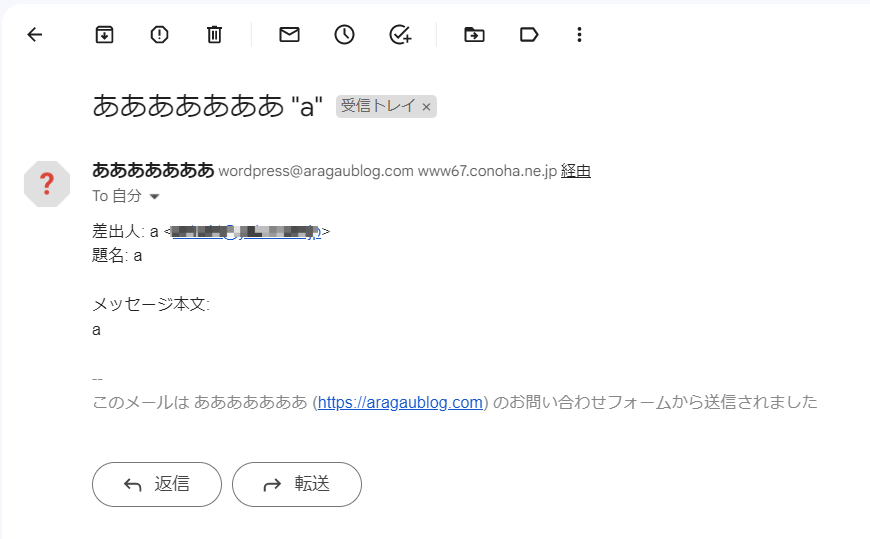
お問い合わせフォームが表示されたらテスト送信してみましょう。
WordPressに登録したメールアドレスに受信されていれば成功です。

メールが届かない場合
メール受信設定で受信拒否をしていないか、登録したメールアドレスは合っているか確認しましょう。
登録したメールアドレスについては、「設定」→「一般」→「管理者メールアドレス」で確認できます。
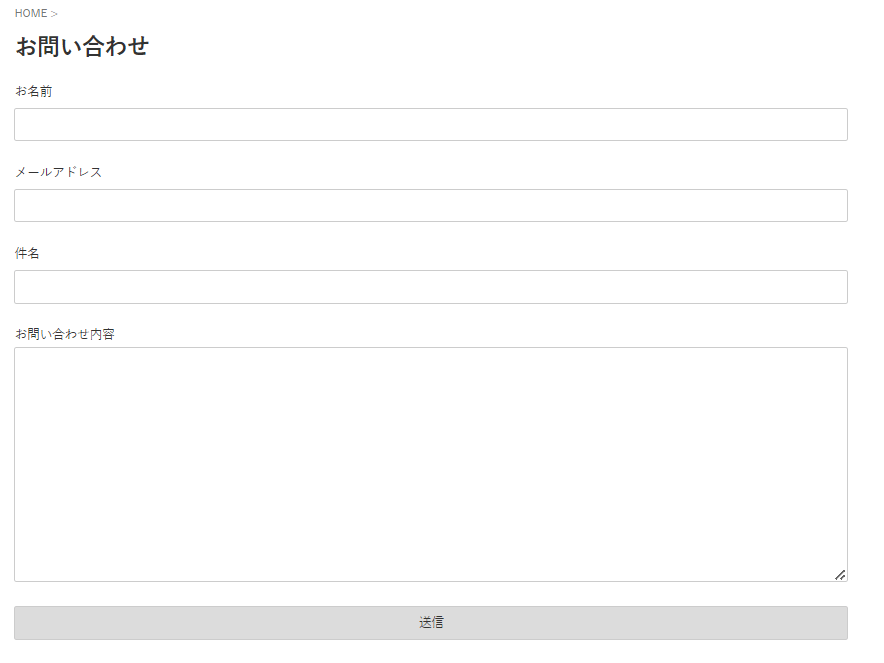
お問い合わせフォームのデザインを変える
このような感じにデザインを整えていきます。
デザインを変えてみたい方はご参考くださいませ。

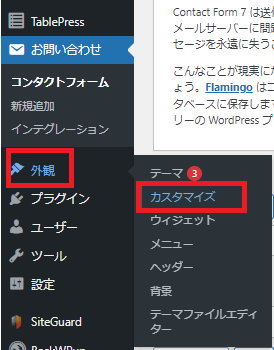
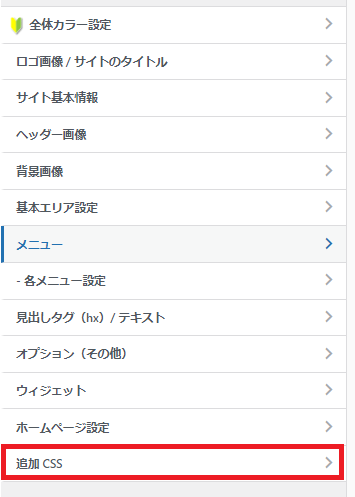
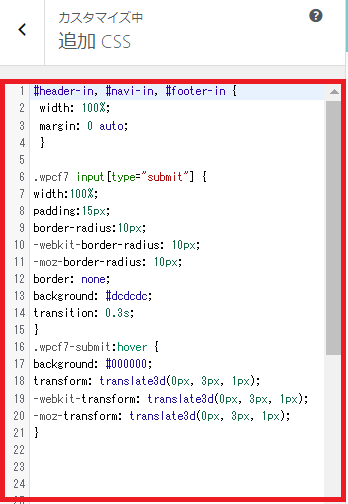
「外観」→「カスタマイズ」→「追加CSS」の順にクリックして、以下のコードを貼り付けてください。



#header-in, #navi-in, #footer-in {
width: 100%;
margin: 0 auto;
}
.wpcf7 input[type="submit"] {
width:100%;
padding:15px;
border-radius:10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border: none;
background: #dcdcdc;
transition: 0.3s;
}
.wpcf7-submit:hover {
background: #000000;
transform: translate3d(0px, 3px, 1px);
-webkit-transform: translate3d(0px, 3px, 1px);
-moz-transform: translate3d(0px, 3px, 1px);
}
「公開」をクリックして、問い合わせフォームを確認しましょう。
以上で、「Contact Form 7」の設定とお問い合わせフォームの設置は終了です。
